レジストリの設定方法
MovableTypeでは、カスタムフィールドに入力できるデータ型を、プラグインで追加することができます。
例えば、NumericCustomFieldsプラグインを使うと、整数型と浮動小数点型のフィールドを追加することができます。
このようなプラグインを作る場合、そのフィールドのデータをCustomFieldsListingで一覧画面に表示する際に、そのデータ型に適した形で、データを整形して表示するように、プラグインを拡張することができます。
拡張方法として、レジストリを使う方法と、コールバックを使う方法の2通りを用意しています。
この記事では、レジストリを使う方法を紹介します。
レジストリに追加する情報
独自のデータ型を追加する場合、レジストリに「customfields_list_properties」というキーを追加し、その配下に個々のデータ型に応じた情報を記述します。
YAMLファイルでレジストリに情報を追加するなら、以下のように記述します。
customfields_list_properties:
データ型:
プロパティ: 値
プロパティ: 値
・・・
データ型:
プロパティ: 値
プロパティ: 値
・・・「データ型」には、プラグインで追加するフィールドのデータ型を指定します。
また、「プロパティ」と「値」では、Listing Frameworkのlist_propertiesに記述するのと同じ方法で、そのデータ型の表示方法等を記述します。
なお、個々のデータ型には、デフォルトで以下のようにプロパティと値が設定されます。
また、デフォルトで設定されるプロパティをレジストリでも設定した場合は、レジストリの設定が優先されます。
label: カスタムフィールドの名前
order: 表示順序
display: optional
obj_class: カスタムフィールドの追加先のオブジェクトのクラス
col: field.ベースネーム
field: カスタムフィールド(CustomFields::Fieldクラス)のオブジェクト
field_column_def: カスタムフィールドのデータベース上でのフィールド名(vinteger_idxなど)
raw: CustomFieldsListing::Plugin::rawサブルーチンへの参照事例
Dan Wolfgang氏が開発したMore Custom Fieldsプラグインを使うと、いくつかのデータ型を追加することができます。
その1つに、複数のチェックボックスを1つのカスタムフィールドで扱う「Checkbox Group」があります。
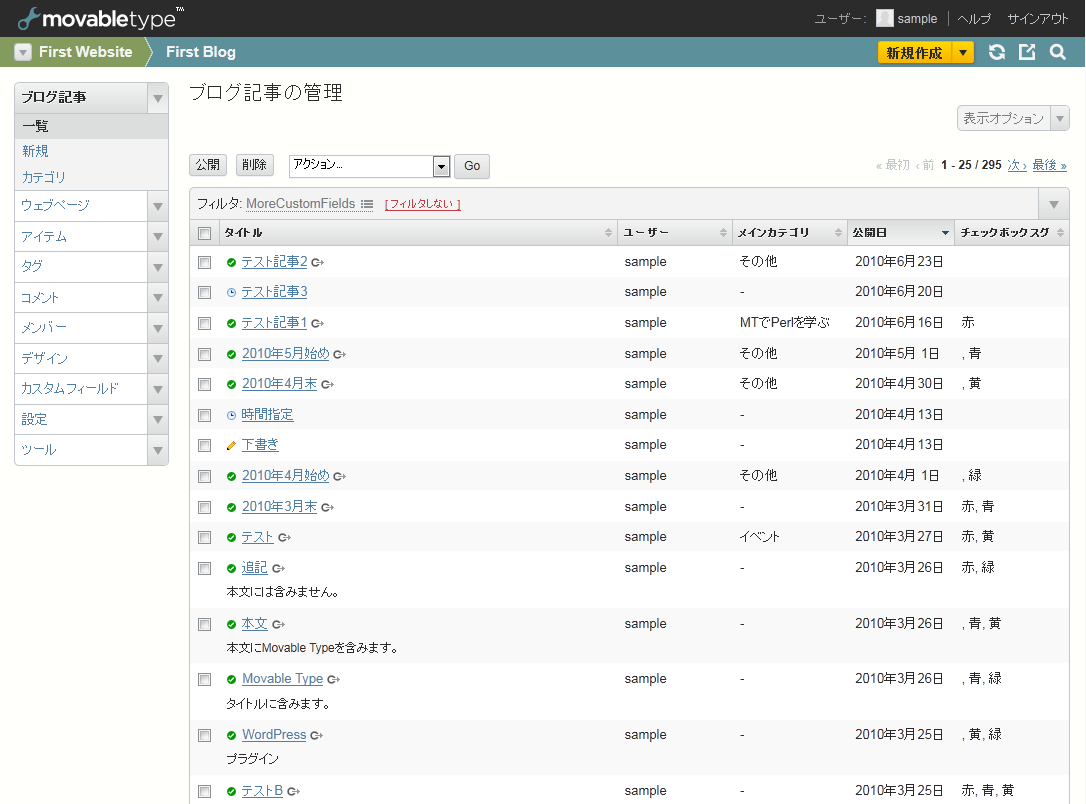
Checkbox GroupのフィールドをCustomFieldsListingプラグインで表示すると、標準の状態では値がコンマ区切りで表示されます(以下の画面)。

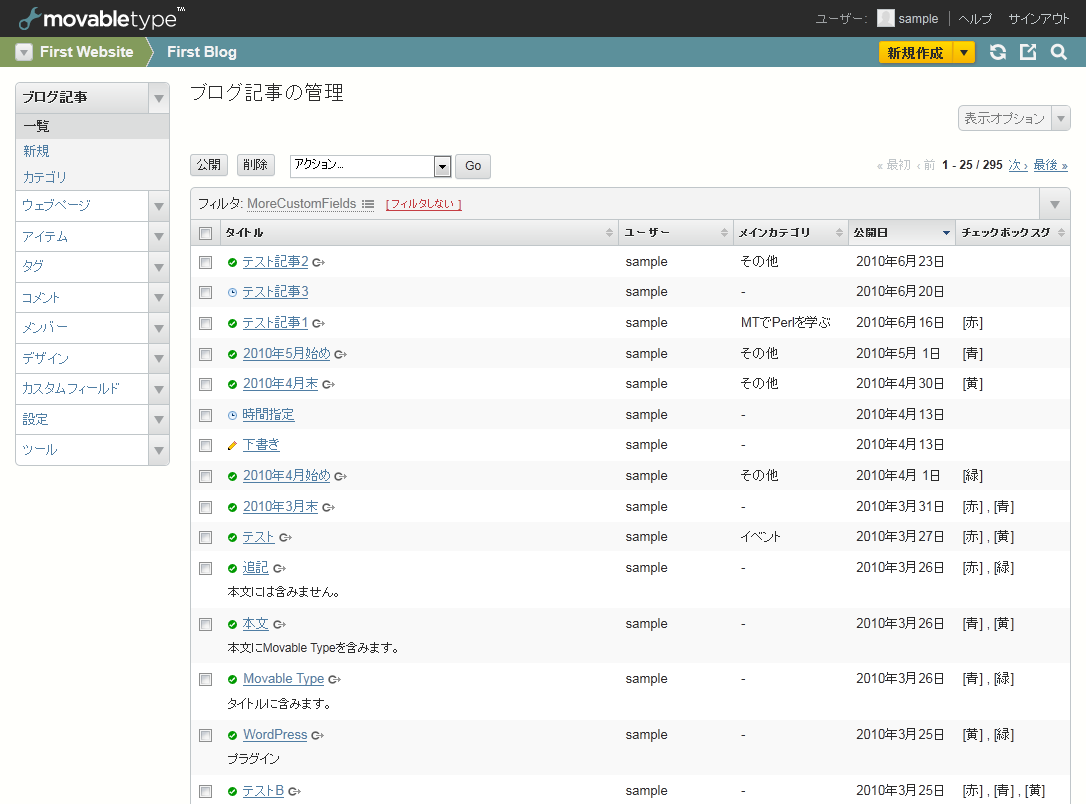
この表示を若干カスタマイズして、以下の画面のように、チェックされた項目を角括弧で囲んで表示するようにしたいとします。

この場合、More Custom Fieldsプラグインのconfig.yamlファイルに、以下の記述を追加します。
customfields_list_properties:
checkbox_group:
html: |
sub {
my ($prop, $obj) = @_;
my @values = split ', ', $obj->meta($prop->col);
@values = grep { $_ =~ s/^\s*//; $_ } @values;
return join ', ', (map { '[' . $_ . '] ' } @values);
}