初めてのフィールド作成
FreeLayoutContentFieldプラグインをインストールすると、「フリーレイアウト」という型のコンテンツフィールドが追加されます。この型のコンテンツフィールドを作成し、その中で使うフィールドを定義し、またHTMLとCSSでレイアウトを決めます。
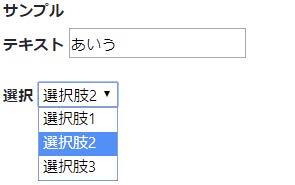
この節では、簡単な例として、1行入力欄とセレクトの2つのフィールドからなるコンテンツフィールドを作り、コンテンツタイプに追加する手順を解説します。
1行入力欄とセレクトの2つのフィールドからなるコンテンツフィールド

コンテンツフィールドの作成
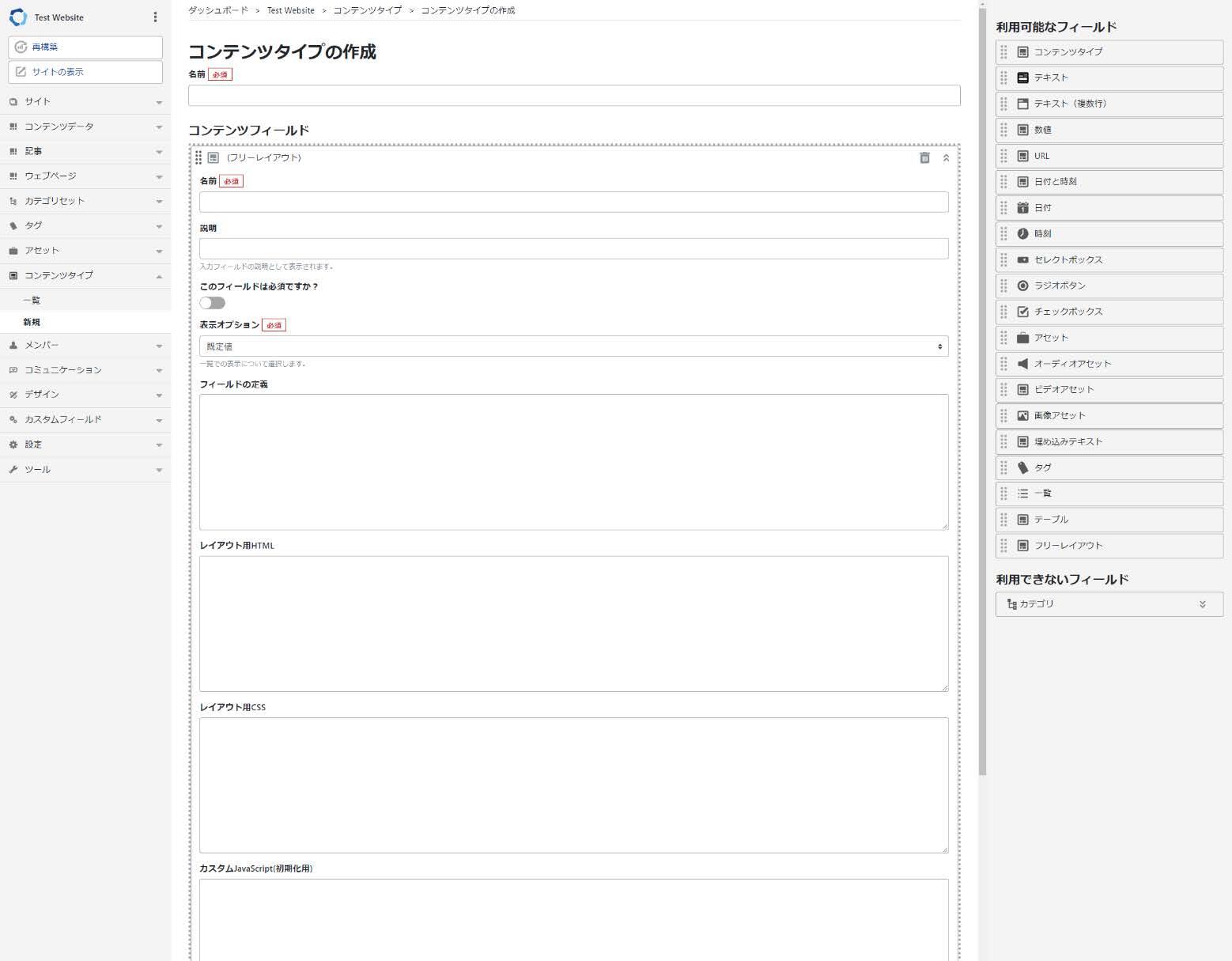
FreeLayoutContentFieldプラグインをインストールすると、コンテンツタイプの編集のページで、右端の「利用可能なフィールド」の部分に「フリーレイアウト」が追加されます。これを「コンテンツフィールド」の部分にドラッグアンドドロップすると、フリーレイアウト型のコンテンツフィールドを新規作成することができます。
一般のコンテンツフィールドと同様に、名前/説明/必須かどうか/表示オプションを設定し、さらに
「フィールドの定義」「レイアウト用HTML」「レイアウト用CSS」「カスタムJavaScript(初期化用)」「カスタムJavaScript」「入力値チェック」の6つの欄でフィールドを定義していきます。
フリーレイアウト型のコンテンツフィールドを作成したときの状態

フィールドの定義
フリーレイアウト型のコンテンツフィールドでは、1つのコンテンツフィールドの中に、複数の入力欄(フィールド)を入れることができます。「フィールドの定義」の欄で、使いたいフィールドを定義します。
フィールドの定義は、「YAML」という形式のテキストデータで行います。ここで取り上げる例では、「フィールドの定義」の欄に以下のように入力します。なお、行頭のインデントは必ずスペースで行います(タブは使えません)。
「fields:」の行の後にある「text1:」と「select1:」の部分が、それぞれ1行入力欄とセレクトを表します。「text1」「select1」は、それぞれのフィールドの名前になります。
「フィールドの定義」の欄に入力する内容
fields:
text1:
type: text
label: テキスト
select1:
type: select
label: 選択
options:
- value: sel1
label: 選択肢1
- value: sel2
label: 選択肢2
- value: sel3
label: 選択肢3