ユニットのグループ化
FreeLayoutContentFieldプラグインでは、ユニットをグループ化して、複数のユニットをまとめて追加したりすることもできます。
ユニットグループの概要
例えば、以下のような状況を考えてみてください。
- 「見出し」「本文」「画像」の3つのユニットを登録している
- ユニットを追加する際に、「見出し」と「本文」や、「見出し」と「画像」のように、複数のユニットを組み合わせて追加することが多い
このような状況を想定して、複数のユニットの組み合わせをひな形のように定義しておいて、それらをまとめて追加したり、切り替えたりする機能があります。この機能を「ユニットグループ」と呼びます。
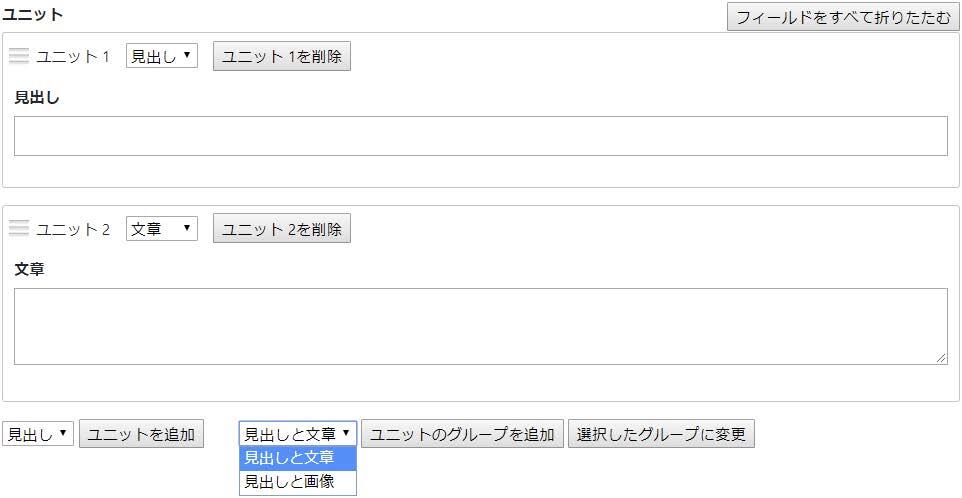
以下の図は、ユニットグループを定義した場合の例です。ユニットを選択して追加する部分の右に、ユニットグループを追加する部分が表示されます。ユニットグループを選んで、「ユニットのグループを追加」のボタンをクリックすると、ユニットグループを追加することができます。
また、ユニットグループを選択して「選択したグループに変更」のボタンをクリックすると、そのコンテンツフィールドに現在あるユニットを全部削除し、選択したユニットグループが追加されます。なお、この場合はそのコンテンツフィールド(の各ユニット)に現在入力しているデータは削除されます。
ユニットグループの例

ユニットグループを使う場合のフィールドの定義
ユニットグループも、コンテンツフィールドの設定画面の「フィールドの定義」の箇所で定義します。ユニットグループを使う場合のフィールドの定義の書き方は、以下のようになります。
ユニットグループを使う場合のフィールドの定義の書き方
fields:
・・・(フィールドの定義)
units:
・・・(ユニットの定義)
options:
・・・(オプションの定義)
unit_groups:
groups:
- name: ユニットグループ名
label: ユニットグループのラベル
units:
- ユニット名
- ユニット名
・・・
- name: ユニットグループ名
label: ユニットグループのラベル
units:
- ユニット名
- ユニット名
・・・
・・・
default: デフォルトのユニットグループ名「ユニットグループ名」には、個々のユニットグループを識別するための名前を入れます。ユニットグループは半角英数字とアンダースコアの組み合わせで決めます。
「ユニットグループのラベル」には、個々のユニットグループのラベル(表示名)を指定します。管理画面のユニットグループ選択のセレクトに、ここで指定したラベルが表示されます。
「ユニット名」には、そのユニットグループを構成する個々のユニットの名前を入れます。
そして、「デフォルトのユニットグループ名」には、コンテンツを新規作成した時点で、初期状態で表示したいユニットグループの名前を指定します。この行は省略可能で、その場合は初期状態で先頭のユニットグループが表示されます。ただし、ユニットの定義(units)の部分で「default」の部分を指定している場合は、そちらで指定したユニットが表示されます(「ユニットの定義」-「コンテンツの新規作成時に表示するユニットの指定」の節を参照)
ユニットグループの例
ユニットグループの例として、「ユニットグループの概要」の図にあるように、「見出し」「文章」「画像」の3つのユニットを元に、「見出しと文章」「見出しと画像」の2つのユニットグループを作る例を取り上げます。以下の手順で作っていきます。
- フィールドとして「見出し」「文章」「画像」の3つを作ります。フィールドの定義は、「ユニットの定義」-「ユニットの基本的な例」の表のとおりとします。
- 「見出し」「文章」「画像」の3つのユニットを作り、⒈のそれぞれのフィールドを入れます。ユニット名とラベルは以下のようにします。
ユニット名とラベル
ユニット名 ラベル u_header 見出し u_text 文章 u_image 画像 「見出しと文章」「見出しと画像」のユニットグループを作ります。ユニットグループの内容は以下のようにします。
ユニットグループの内容ユニットグループ名 ラベル ユニットグループに入れるユニット header_text 見出しと文章 見出し、文章 header_image 見出しと画像 - 見出し、画像
この場合、コンテンツフィールドの「フィールドの定義」の欄には、以下のように入力します。後半の「unit_groups」以降の部分で、「見出しと文章」「見出しと画像」のユニットグループを定義しています。
フィールドの定義
fields:
header:
type: text
label: 見出し
class: hdr
text:
type: textarea
class: txtarea
label: 文章
image:
type: image
label: 画像
units:
names:
- name: u_header
label: 見出し
- name: u_text
label: 文章
- name: u_image
label: 画像
options:
multiple: 1
sortable: 1
unit_groups:
groups:
- name: header_text
label: 見出しと文章
units:
- u_header
- u_text
- name: header_image
label: 見出しと画像
units:
- u_header
- u_image
default: header_text「レイアウト用HTML」の欄には、以下のように各ユニットのHTMLを入力します。
レイアウト用HTML
<!-- {{unit:u_header}} -->
<p>{{header_label}}<br />{{header}}</p>
<!-- {{unit:u_text}} -->
<p>{{text_label}}<br />{{text}}</p>
<!-- {{unit:u_image}} -->
{{image_label}}
{{image}}また、「レイアウト用CSS」の欄には、以下のCSSを入力します。
レイアウト用CSS
<style type="text/css">
{{field_id}} .hdr {
width: 100%;
font-size: 1.5em;
}
{{field_id}} .txtarea {
width: 100%;
height: 5em;
}
</style>