JavaScriptによるフィールドの動作のカスタマイズ
FreeLayoutContentFieldプラグインを使って複雑なコンテンツフィールドを作る際に、フィールドの動作を細かくカスタマイズしたい場面もあります。そのような状況を想定して、JavaScriptでカスタマイズする機能も提供しています。
カスタマイズが必要な例
例えば、FreeLayoutContentFieldプラグインを使って、野球のスコアボードを作ることを考えてみてください。
野球は通常は9回で終わりますが、9回が終わった時点で同点だと延長戦に入ります。そこで、「延長」のチェックボックスを用意して、そのチェックがオンかオフかによって、スコアボードに表示する回を変えると良いでしょう。
また、各回のスコアを入力すると、自動的に合計のスコアが計算されるようにしておくと良いです。
このように、状況によってフィールドの表示を切り替えたり、フィールドに値を自動的に入れたりするには、JavaScriptでのカスタマイズが必要になります。
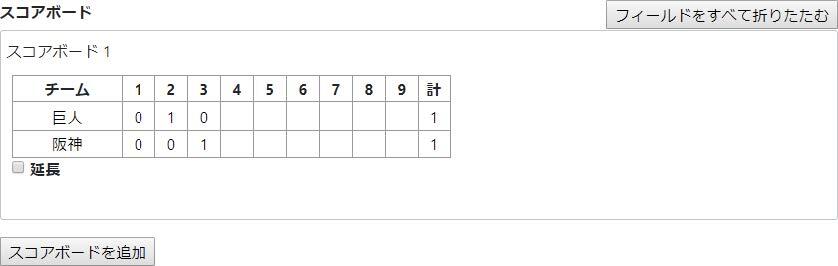
野球のスコアボードの例(延長ではない場合)

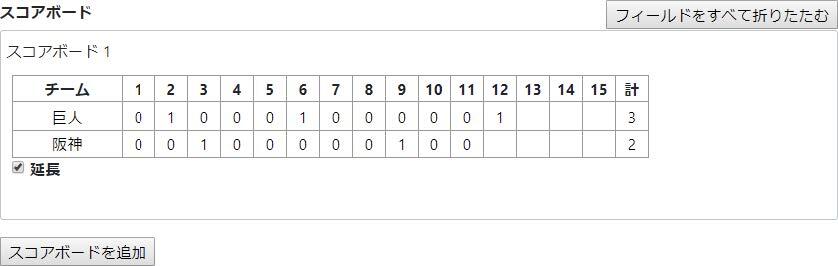
野球のスコアボードの例(延長のチェックをオンにした場合)

初期化用JavaScriptとカスタマイズ用JavaScript
フリーレイアウト型コンテンツフィールドを作成すると、その管理画面に「カスタムJavaScript(初期化用)」と「カスタムJavaScript」の2つの入力欄があります。カスタマイズに関するJavaScriptは、これらの欄に入力します。
「カスタムJavaScript(初期化用)」の欄は、jQueryのプラグイン組み込む場合など、管理画面の初期化の段階で実行したいJavaScriptを組み込む際に使います。この欄に入力したJavaScriptは、管理画面のHTMLの中で、head要素内にそのまま組み込まれます。
外部のJavaScriptのファイルを組み込みたい場合は、通常通り、以下のようなscript要素を書きます。
外部のJavaScriptのファイルを組み込む
<script type="text/javascript" src="JavaScriptのファイルのURL"></script> また、JavaScriptのソースコードを直接に組み込みたい場合は、以下のようなscript要素を書きます。
JavaScriptのソースコードを直接に組み込む
<script type="text/javascript">
JavaScriptのプログラム
</script> 一方、「カスタムJavaScript」の欄には、管理画面の読み込みが終わって、管理画面のDOM構造が出来上がった後に実行するJavaScriptを入力します。
この欄に入力したJavaScriptは、以下のような形で管理画面のHTMLに組み込まれます。したがって、この欄にはJavaScriptのプログラムを直接に入力します(scriptタグは使いません)。
「カスタムJavaScript」の欄に入力したJavaScriptの動作
<script type="text/javascript">
jQuery(function() {
「カスタムJavaScript」の欄に入力したJavaScript <
});
</script> なお、初期化用JavaScriptとして外部のJavaScriptのファイルを使う場合、そのファイルをMovable Typeの「mt-static」ディレクトリに入れることができます。この場合、「mt-static」ディレクトリのアドレスを直接に書かずに、代わりに「{{static_uri}}」というキーワードに置き換えます。
例えば、「カスタムJavaScript(初期化用)」の欄に以下のように入力したとします。
<script type="text/javascript" src="{{static_uri}}myjs/foo.js"></script> この場合、{{static_uri}}の部分が置換されて、以下のような形で管理画面に組み込まれます。
<script type="text/javascript" src="Movable Typeのmt-staticディレクトリのアドレス/myjs/foo.js"></script>独自のイベント
FreeLayoutContentFieldプラグインでは、JavaScriptの一般的なイベントのほかに、いくつかの独自のイベントを定義しています。以下のイベントがあります。
独自のイベント
| イベント名 | 実行されるタイミング |
| flcf_add | フィールドの組み合わせが追加された後 |
| flcf_change_unit | ユニットが変更された後 |
| flcf_before_change_unit | ユニットが変更される前 |
| flcf_add_unit_group | ユニットグループが追加されたとき |
| flcf_change_unit_group | ユニットグループが変更されたとき |
ユニットを変更したときには、まずflcf_addイベントが発生し、その後にflcf_change_unitイベントが発生します。
ユニットグループを追加したときには、追加された個々のユニットに対してflcf_addイベントが発生した後で、flcf_add_unit_groupイベントが発生します。また、ユニットグループを変更したときにも、変更によって追加された個々のユニットに対してflcf_addイベントが発生した後で、flcf_change_unit_groupイベントが発生します。
これらのイベントに対して何か処理をしたい場合、そのJavaScriptは、「カスタムJavaScript」の欄に入力します。
フィールドの組み合わせ/ユニットに関するイベント
flcf_add/flcf_change_unit/flcf_before_change_unitイベントに対応するイベントリスナーの書き方は、以下のようになります。「{{field_id}}」の部分は、実際のコンテンツフィールドに合わせて、プラグインによって置き換えられます。また、「イベント名」の箇所は実際のイベント名に置き換えます。
flcf_addイベント/flcf_change_unitイベント/flcf_before_change_unitイベントに対応するイベントリスナー
jQuery(document).on('イベント名', '{{field_id}} .flcf-block', function(パラメータ) {
イベントに対する処理
});これらのイベントリスナーには3つのパラメータが渡されます。
イベントリスナーに渡されるパラメータ
| パラメータ | 内容 | 備考 |
| e | イベントオブジェクト | |
| unit_name | 追加/変更されたユニットの名前 | flcf_change_unit /flcf_before_change_unitイベントのみ |
| old_unit_name | 追加/変更される前のユニットの名前 | flcf_before_change_unitイベントのみ |
また、イベントリスナーの中では、thisはフィールドの組み合わせ(またはユニット)を囲むdiv要素を指します。以下のような形で、個々のフィールドを特定することがができます。
フィールドの特定
jQuery(this).find('.フィールドにつけたクラス名')ユニットグループに関するイベント
flcf_add_unit_group/flcf_change_unit_groupイベントに対するイベントハンドラは、以下のようになります。これらのイベントハンドラには、パラメータとして、イベントオブジェクトと、追加(変更)されたユニットグループの名前が渡されます。
flcf_add_unit_groupイベント/flcf_change_unit_groupイベントに対応するイベントリスナー
jQuery(document).on('イベント名', '{{field_id}} .flcf', function(パラメータ) {
イベントに対する処理
});JavaScriptを使ったカスタマイズ例
JavaScriptを使ったカスタマイズ例として、jQueryのSimpleColorPickerというプラグインと組み合わせて、色選択ができるテキスト欄を作る例を紹介します。
色選択ができるテキスト欄

まず、SimpleColorPickerプラグインをダウンロードします。こちらのページにアクセスし、右サイドバーの下端にある「Download ZIP」のボタンをクリックすると、ダウンロードすることができます。
ダウンロードしたZipファイルを解凍し、「jquery.simple-color-picker.css」と「jquery.simple-color-picker.js」の2つのファイルを取り出します。jquery.simple-color-picker.jsは、そのままではMovable Typeの管理画面で正しく動作しないので、以下の2つの置換を行います。
置換する文字列
| 置換元 | 置換先 |
| $. | jQuery. |
| $( | jQuery( |
jquery.simple-color-picker.cssとjquery.simple-color-picker.jsの2つのファイルを、サーバーにアップロードします。ここでは、Movable Typeのインストール先ディレクトリの中の「mt-static」→「plugins」ディレクトリの中に「FreeLayoutContentField」ディレクトリを作り、その中に「custom」というディレクトリを作って、そこにアップロードするものとします。
アップロードが終わったら、フリーレイアウト型のコンテンツフィールドを1つ作り、「フィールドの定義」の欄に以下を入力して、テキスト欄が1つあるコンテンツフィールドを作ります。テキスト欄には「scp」というクラスを付けています。
フィールドの定義
fields:
color:
type: text
label: 色
class: scp
options:
multiple: 1
sortable: 1レイアウト用HTMLには以下を入力します。この段階で、テキスト欄が1つあるだけのコンテンツフィールドができます。
レイアウト用HTML
<p>{{color_label}} {{color}}</p>次に、このテキスト欄を、色選択できるようにしていきます。まず、SimpleColorPickerのCSSとJavaScriptを組み込みます。「レイアウト用CSS」と「カスタムJavaScript(初期化用)」のそれぞれの欄に以下を入力します。
レイアウト用CSS
<link type="text/css" href="{{static_uri}}plugins/FreeLayoutContentField/custom/jquery.simple-color-picker.css" rel="stylesheet" /> カスタムJavaScript(初期化用)
<script type="text/javascript" src="{{static_uri}}plugins/FreeLayoutContentField/custom/jquery.simple-color-picker.js"></script> 次に、テキスト欄が追加されるタイミングで、SimpleColorPickerプラグインが適用されるようにします。テキスト欄が追加されると、flcf_addイベントが発生しますので、そのイベントリスナーの中で処理を行うようにします。
「カスタムJavaScript」の欄に、イベントリスナーを入力します。コンテンツフィールドのベースネームを「entry_color」にするものとすると、イベントリスナーは以下のようになります。this(フィールドを囲むdiv要素)の中で、クラスが「scp」になっている要素を探して、それに対してSimpleColorPickerを適用する、という流れになります。
カスタムJavaScriptの欄に入力するイベントリスナー
jQuery(document).on('flcf_add', '{{field_id}} .flcf-block', function() {
jQuery(this).find('.scp').simpleColorPicker();
});