色選択型のフィールド
色の入力に適したフィールドとして、色選択型のフィールドがあります。状況に応じて、「simplecolor」「color」「colorpicker」の3種類のタイプから選ぶことができます。どのタイプも、入力欄か、その右の色見本の四角をクリックすると、色選択部分が開きます。
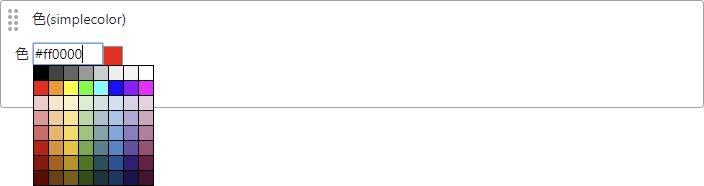
simplecolor型の色選択

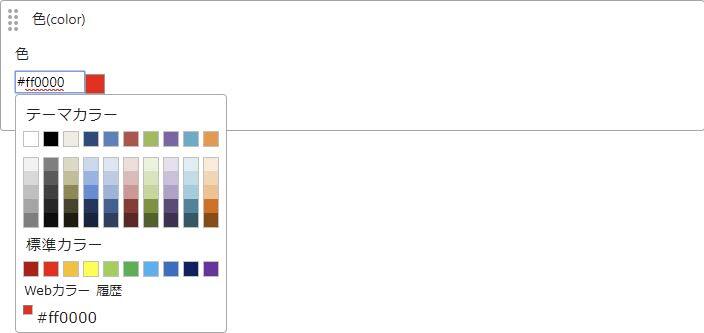
color型の色選択

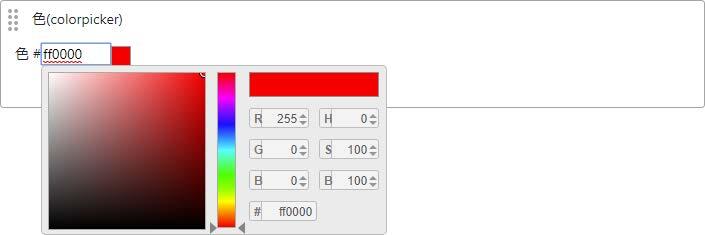
colorpicker型の色選択

simplecolor型のフィールドの定義
simplecolor型のフィールドは、以下のように定義します。
simplecolor型のフィールドの定義
fields:
フィールド名:
type: simplecolor
label: ラベル
class: クラス名
label_class: ラベルのクラス名
colorsPerLine: 1行あたりの色数
colors:
- '#RRGGBB'
- '#RRGGBB'
・・・
default: デフォルト値
required: 必須設定他の型のフィールドにはない設定項目として、「colorsPerLine」と「colors」があります。
colorsPerLineは、色選択のパレットを表示する際に、1行あたりに表示する色の数を指定します。
例えば、「colorsPerLine: 15」とすると、1行あたり15色ずつ表示されます。この行は省略することができ、その場合は1行あたり8色ずつ表示されます。
colorsは、選択できる色を指定する際に記述します。「#RRGGBB」の部分に、色を表す16進数のコードを入れます。例えば、#000000/#333333/#666666/#999999/#cccccc/#ffffffの6色から選択できるようにするには、colorsの部分を以下のように書きます。
colorsのブロックの書き方の例
colors:
- '#000000'
- '#333333'
- '#666666'
- '#999999'
- '#cccccc'
- '#ffffff'なお、colorsのブロックは省略することができます。その場合は、既定の64色(前ページの図を参照)から選択することができます。
color型/colorpicker型のフィールドの定義
color型およびcolorpicker型のフィールドでは、独自の設定項目はありません。他のフィールドと同じく、以下のように定義します。
fields:
フィールド名:
type: colorまたはcolorpicker
label: ラベル
class: クラス名
label_class: ラベルのクラス名
default: デフォルト値
required: 必須設定レイアウト用HTML等の書き方
レイアウト用HTML等の書き方は、他の型のフィールドと同じです。
ただし、color型のフィールドでは、入力欄のinput要素が自動的にdiv要素で囲まれるようになっています。そのため、レイアウト用HTMLを以下のようにしても、ラベルとフィールドは横には並ばず、縦に並びます。
レイアウト用HTMLの例
<p>{{フィールド名_label}} {{フィールド名}}</p>color型のフィールドでラベルとフィールドを横に並べたい場合は、以下のようにします。
- フィールドの定義で、classの行を使ってフィールドのinput要素にクラスを指定します。
- カスタムフィールドの場合は、「カスタムJavaScript」の欄に次ページのリスト(カスタムフィールド用)のようなJavaScriptを入力して、input要素を囲むdiv要素に「display: inline」のスタイルを指定します。リストの1行目の「ベースネーム」は、カスタムフィールドのベースネームに置き換えます。
- コンテンツフィールドの場合は、「カスタムJavaScript」の欄に、次ページのJavaScript(コンテンツフィールド用)を入力します。
div要素にスタイルを指定するカスタムJavaScript(カスタムフィールド用)
jQuery(document).on('flcf_add', '#customfield_ベースネーム-field .flcf-block', function() {
var self = this;
setTimeout(function() {
jQuery(self).find('.flcfex-color-wrapper > div').css('display', 'inline');
}, 100);
});div要素にスタイルを指定するカスタムJavaScript(コンテンツフィールド用)
jQuery(document).on('flcf_add', '{{field_id}} .flcf-block', function() {
var self = this;
setTimeout(function() {
jQuery(self).find('.flcfex-color-wrapper').find('div').css('display', 'inline');
}, 100);
});フィールドの値とその出力
色選択型のフィールドの値は、「#123456」のような色を表すコードになります。また、フィールドの値の出力は、他のフィールドと同じく、MTFLCFValueタグで行うことができます。
例えば、カスタムフィールドのテンプレートタグ名を、「MTEntryFLCF」にしたとします。また、そのカスタムフィールドに、「co」という名前の色選択型のフィールドを入れたとします。この場合、この色選択型フィールドの値を出力するには、以下のようにテンプレートを組みます。
色選択型のフィールドの値を出力するテンプレート
<mt:entryflcfblock>
・・・
<$mt:FLCFValue field="co"$>
・・・
</mt:entryflcfblock>