表型のフィールド
表型のフィールドは、行数可変の表を作る際に使います。表の各項目として、FreeLayoutCustomFieldプラグインおよび拡張パックの各フィールドを使うことができます。
ただし、リッチテキスト型およびGoogleマップ型の項目は、表のセルでは面積が狭くて入力しにくいので、セルには編集用のリンクとプレビューが表示され、リンクからダイアログボックスを開いて入力するようにしています。
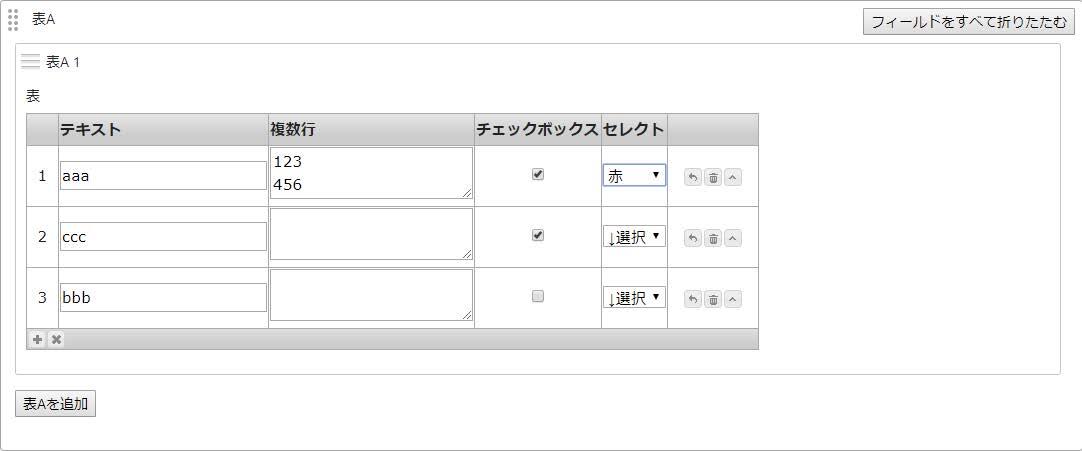
表型のフィールド

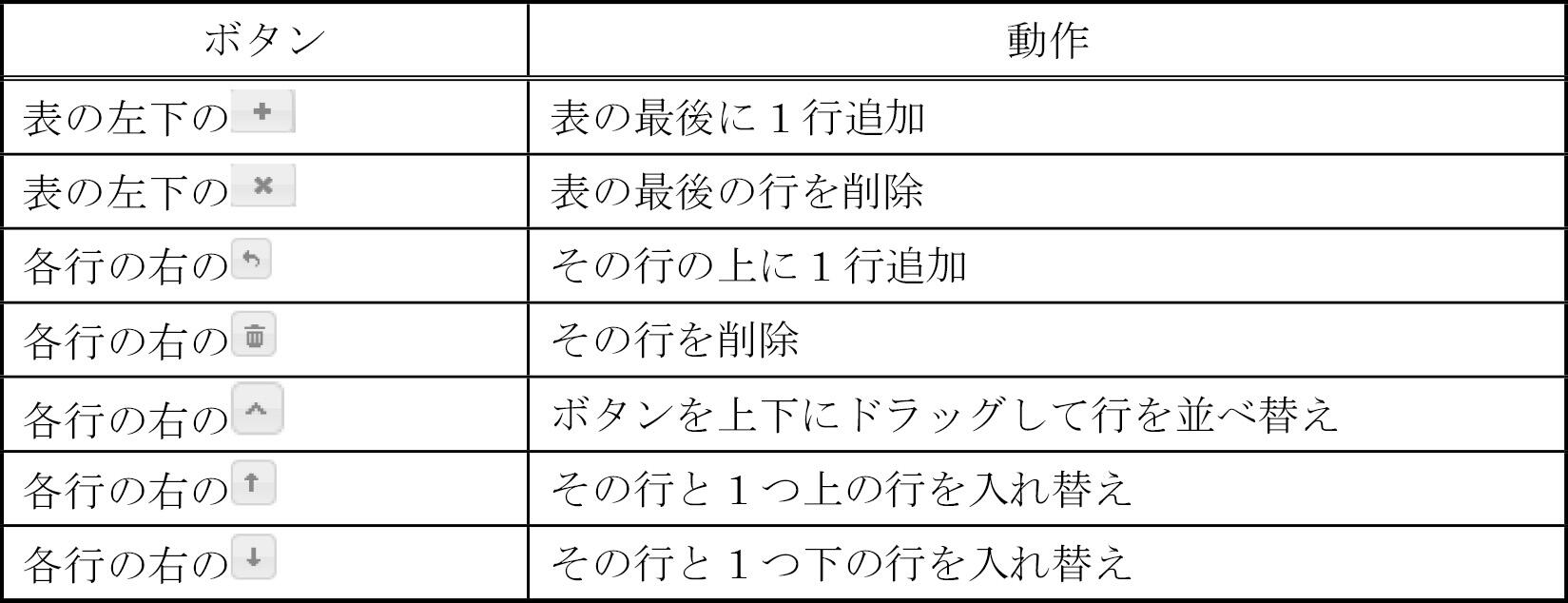
表の各行は、以下の各ボタンで、増減したり並べ替えたりすることができます(ただし、最後の2つのボタンはデフォルトでは非表示)。
表を操作するボタン

フィールドの定義
表型のフィールドを使う場合、フィールドの定義を以下のように書きます。
表型のフィールドの定義
fields:
フィールド名:
type: table
label: ラベル
label_class: ラベルのクラス名
updown: 0または1
rowDragging: 0または1
initRows: 初期行数
maxRowsAllowed: 最大行数
columns:
- 1列目の定義
- 2列目の定義
・・・
default:
- 列名: 値
列名: 値
・・・
required: 必須設定「columns」を除いて、表型フィールド独自の設定項目の内容は、以下の表の通りです。これらの各項目は省略可能で、省略した場合は「デフォルト値」の列の値が適用されます。
各設定項目の内容
| 項目 | 内容 | デフォルト値 |
| updown | 1を指定すると、上下の行と入れ替えるボタンが表示される | 0(ボタンは表示されない) |
| rowDragging | 0を指定すると、ドラッグで行を並べ替えるボタンが非表示になる | 1(ボタンが表示される) |
| initRows | 初期状態で表に表示する行数 | 3 |
| maxRowsAllowed | 追加可能な最大の行数 | 指定なし(無制限に行を追加できる) |
表の各列の定義
フィールドの定義の「columns」のブロックで、表の各列を定義します。その書き方は、原則として、これまでの各フィールドの書き方と同じです。
ただし、列に付ける名前を「name: 名前」の行で指定します。名前は半角英数字で指定します。また、画像/オーディオ/ビデオ/ファイル/リッチテキスト/Googleマップの各型では、classを指定することはできません。
各列の定義の書き方
fields:
フィールド名:
type: table
・・・
columns:
- name: 列名
type: 列のタイプ
label: 列のラベル
class: クラス名
その他の各設定項目
・・・
- name: 列名
type: 列のタイプ
label: 列のラベル
class: クラス名
その他の各設定項目
・・・上記の設定項目の他に、フィールドの型によって、以下の設定項目があります。
フィールドの型によって使える設定項目
| 型 | 項目名 | 内容 |
| テキスト型 複数行テキスト型 | placeholder | 未入力の時に表示する文字列 |
| minlength | 入力できる最小の文字数 | |
| maxlength | 入力できる最大の文字数 | |
| テキスト型 | pattern | 入力値を制限するための正規表現 |
| 数値型 | min | 入力できる最小値 |
| map | 入力できる最大値 | |
| step | 入力値の増分 | |
| リッチテキスト型 Googleマップ型 | dialog_width | ダイアログの幅(既定値は700ピクセル) |
| dialog_height | ダイアログの高さ(既定値は550ピクセル) | |
| リッチテキスト型 | width | セルに表示するプレビューの幅(既定値は200ピクセル) |
| height | セルに表示するプレビューの高さ(既定値は100ピクセル) |
なお、Googleマップ型では、admin_width/admin_heightを指定することはできません(dialog_width/dialog_heightがそれらの代わりになります)。
表型フィールドの例
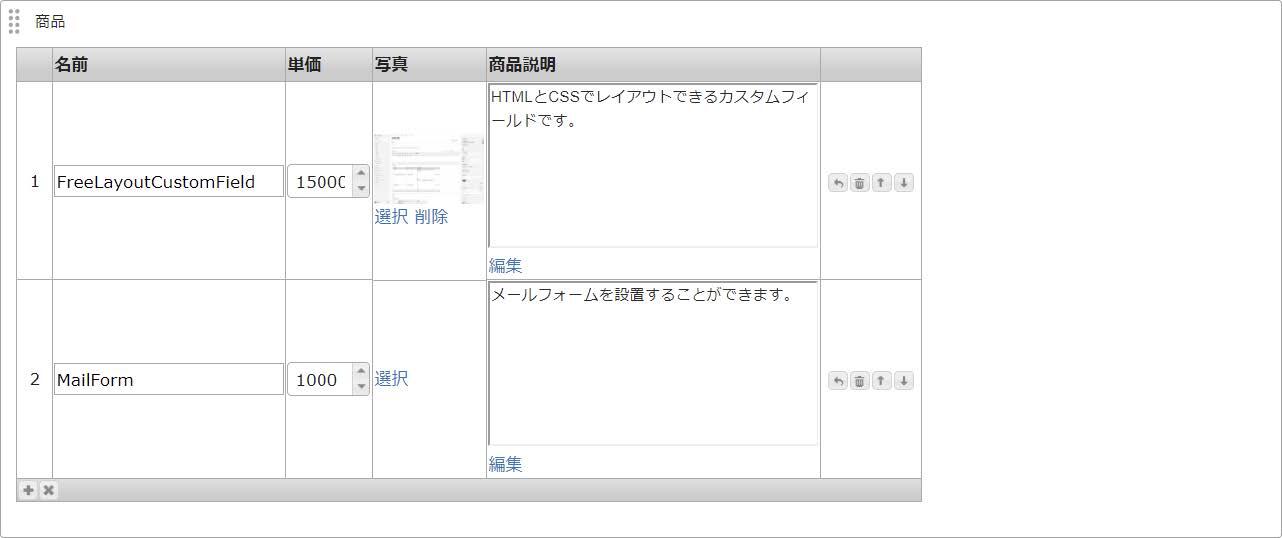
表型フィールドの例として、以下の画面のような表を作りたいとします。
表の例

表全体の設定は、以下のようにしたいとします。
表全体の設定
| 項目 | 値 |
| フィールド名 | items |
| ラベル | 商品 |
| 初期行数 | 2 |
| ドラッグで行を並べ替えるボタン | 非表示 |
| 上下の行と入れ替えるボタン | 表示 |
また、表の各列は、以下のようにしたいとします。
表の各列の設定
| 列 | 項目 | 値 |
| 1列目 | 名前 | item_name |
| タイプ | テキスト(text) | |
| ラベル | 名前 | |
| 2列目 | 名前 | price |
| タイプ | 数値(spinner) | |
| ラベル | 単価 | |
| 3列目 | 名前 | image |
| タイプ | 画像(image) | |
| ラベル | 写真 | |
| 4列目 | 名前 | description |
| タイプ | リッチテキスト(richtext) | |
| ラベル | 商品説明 | |
| プレビューの幅 | 300ピクセル | |
| プレビューの高さ | 150ピクセル |
この場合、カスタムフィールドの「フィールドの定義」の欄に、以下のように入力します。
フィールドの定義
fields:
items:
type: table
label: 商品
initRows: 2
updown: 1
rowDragging: 0
columns:
- name: item_name
type: text
label: 名前
- name: price
type: spinner
label: 単価
- name: image
type: image
label: 写真
- name: description
type: richtext
label: 商品説明
width: 300
height: 150テンプレートでの表の出力
表型のフィールドに入力した値をテンプレートで出力するには、「MTFLCFTable」というテンプレートタグ(ブロックタグ)を使います。「name」または「field」のモディファイアで、表型のフィールドの名前を指定します。
ブロックを1回実行する毎に、表の1行分のデータを出力します。個々の列のデータは、その型に応じたテンプレートタグ(MTFLCFValueなど)で出力することができます。テンプレートタグの「name」または「field」のモディファイアで、列につけた名前を指定します。
また、Movable Type標準の繰り返し系ブロックタグと同様に、MTFLCFTableタグのブロック内では、__first__/__last__/__odd__/__even__/__counter__の各変数を使うことができます。
例えば、前ページの例のフィールドで、それを含むカスタムフィールドに「MTEntryItems」というテンプレートタグを付けたとします。この場合、フィールドの値を表にして出力するには、以下のようにテンプレートを組みます。
表を出力する例
<mt:EntryItemsBlock>
<mt:FLCFTable field="items">
<mt:If name="__first__">
<table>
<tr>
<th>名前</th><th>単価</th><th>写真</th><th>商品説明</th>
</tr>
</mt:If>
<tr>
<td><$mt:FLCFValue field="item_name"$></td>
<td><$mt:FLCFValue field="price"$></td>
<td><mt:FLCFAsset field="image"><$mt:AssetThumbnailLink$></mt:FLCFAsset></td>
<td><$mt:FLCFValue field="description"$></td>
</tr>
<mt:If name="__last__">
</table>
</mt:If>
</mt:FLCFTable>
</mt:EntryItemsBlock>入力値のバリデーションと自動置換
表型のフィールドでも、入力値のバリデーションや自動置換を行うことができます。バリデーションを行う場合、表のフィールドを含むカスタムフィールドで、「入力値チェック」の欄に以下のようなテンプレートを入力します。
MTFLCFTableタグで、表の各行を順に繰り返します。そして、このタグのブロックの中で、MTFLCFRowValueタグを使って列の生の値を条件判断し、エラーであればMTFLCFValidateErrorタグでエラーメッセージを設定します。
表型のフィールドのバリデーションを行うテンプレート
<mt:FLCFValidate>
<mt:FLCFTable field="フィールド名">
<mt:If tag="FLCFRawValue" field="列名" 比較モディファイア="値">
<mt:FLCFValidateError>エラーメッセージ</mt:FLCFValidateError>
</mt:If>
・・・
</mt:FLCFTable>
</mt:FLCFValidate>また、MTFLCFTableタグのブロックの中で、以下のようなMTFLCFSetValueタグを使って、特定の列の値を自動置換することもできます。
表の列の値を自動置換する
<mt:FLCFSetValue field="列名">置換先の値</mt:FLCFSetValue>ドラッグで行を並べ替える際の制限事項
リッチテキストや画像など、高さが大きいフィールドを入れる場合、表内のある行を一番最初の行や最後の行へドラッグしても、行を並べ替えられない場合があります。
このような場合は、フィールドの定義に「updown: 1」の行を入れて、上下の行と入れ替えるボタンも表示することをお勧めします。また、「rowDragging: 0」の行も入れて、ドラッグでの並べ替えをできなくする方がより良いでしょう。
