複数選択ドロップダウン型のフィールド
複数選択ドロップダウン型のフィールドは、複数の選択肢の中からいくつかを選ぶ際に使うフィールドです。optgroupありのセレクトと同様に、選択肢をいくつかのグループに分けることもできます。
選択肢の先頭にある「全て選択」のチェックをオン/オフすると、全ての選択肢のオン/オフを一度に切り替えることもできます。
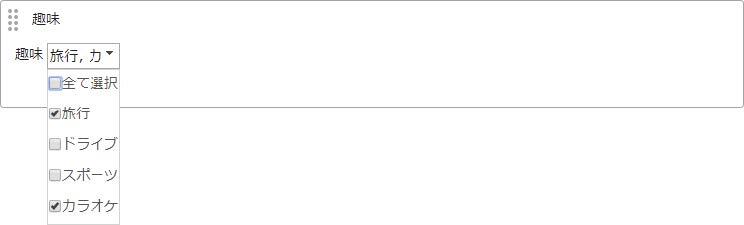
複数選択ドロップダウンの例

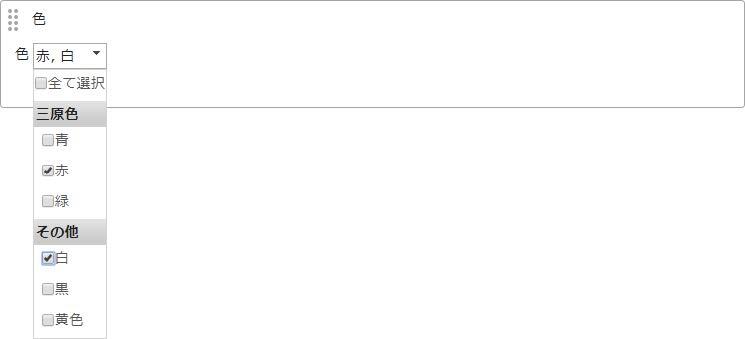
複数選択ドロップダウン(optgroupあり)の例

フィールドの定義
フィールドの定義の書き方は、単一選択のセレクト型とほぼ同じです(FreeLayoutCustomFieldプラグインのマニュアルを参照)。
ただし、typeの指定は異なり、optgroupを使わない場合は「multiselect」、optgroupを使う場合は「mulitselect_optgroup」になります。また、「width」という項目で、ドロップダウンの幅をピクセル単位で指定することもできます。
なお、上記の例で、選択肢の先頭に「全て選択」が表示されていますが、これはプラグインによって自動的に追加されますので、フィールドの定義には書きません。
例えば、上記の1つ目の例(趣味の選択)では、フィールドの定義は以下のようになります。
趣味を選択する複数選択ドロップダウン型フィールドの定義
fields:
hobby:
type: multiselect
label: 趣味
options:
- value: travel
label: 旅行
- value: drive
label: ドライブ
- value: sports
label: スポーツ
- value: karaoke
label: カラオケまた、上記の2つ目の例(色の選択)では、フィールドの定義は以下のようになります。
色を選択するドロップダウン型(optgroupあり)フィールドの定義
fields:
color:
type: multiselect_optgroup
label: 色
options:
- value: blue
label: 青
group: 三原色
- value: red
label: 赤
- value: green
label: 緑
- value: white
label: 白
group: その他
- value: black
label: 黒
- value: yellow
label: 黄色さらに、今取り上げた色選択の例で、ドロップダウンの幅を150ピクセルにしたい場合は、フィールド定義を以下のように書き換えます。
widthを指定する例
fields:
color:
ype: multiselect_optgroup
label: 色
width: 150
options:
(以後略)なお、レイアウト用HTML等の書き方も、単一選択のセレクト型と同じです。
フィールドの値の出力(選択肢をすべて出力する場合)
ドロップダウンの選択肢をすべて出力し、なおかつ選択された項目とされていない項目を区別して出力したい、という場合があります。このようなときには、以下のようにテンプレートを組みます。
ドロップダウンの選択肢をすべて出力する場合のテンプレートの組み方
<mt:FLCFOptions field="フィールド名">
・・・
<mt:FLCFIfOptionSelected>
個々の選択肢が選択されているときに出力する内容
<mt:Else>
個々の選択肢が選択されていないときに出力する内容
</mt:FLCFIfOptionSelected>
・・・
</mt:FLCFOptions>MTFLCFOptionsタグのブロックの中では、「MTFLCFOptionValue」「MTFLCFOptionLabel」のテンプレートタグ(ファンクションタグ)で、個々の選択肢の送信値/表示値を出力することができます。MTFLCFOptionsタグのブロックの中では、Movable Type標準の繰り返し系ブロックタグと同様に、__first__/__last__/__odd__/__even__/__counter__の各変数を使うこともできます。
また、optgroupありのドロップダウンの場合、「MTFLCFOptionGroup」というテンプレートタグ(ファンクションタグ)で、個々の選択肢が属するグループの名前も出力することができます。
例えば、以下のような状況だとします。
- カスタムフィールドのテンプレートタグを「MTEntryHobby」にしました。
- そのカスタムフィールドに、「hobby」という複数選択ドロップダウン型のフィールドがあります。
- 個々の選択肢の表示値一覧を、ul/liのリストで出力します。
- 選択された選択肢では、li要素に「class="selected"」の属性を付けます。
この場合、テンプレートを以下のように組みます。
選択肢一覧をul/liのリストで出力する例
<mt:EntryHobbyBlock>
・・・
<mt:FLCFOptions field="hobby">
<mt:If name="__first__"><ul></mt:If>
<mt:FLCFIfOptionSelected>
<li class="selected"><$mt:FLCFOptionLabel$></li>
<mt:Else>
<li><$mt:FLCFOptionLabel$></li>
</mt:FLCFIfOptionSelected>
<mt:If name="__last__"></ul></mt:If>
</mt:FLCFOptions>
・・・
</mt:EntryHobbyBlock>フィールドの値の出力(選択された項目だけを出力する場合)
複数選択ドロップダウンで、選択された項目だけ出力する場合は、「MTFLCFSelectedOptions」というブロックタグを使い、以下のようにテンプレートを組みます。選択された選択肢の送信値/表示値/グループ名は、MTFLCFOptionsタグの場合と同様に、それぞれMTFLCFOptionValue/MTFLCFOptionLabel/MTFLCFOptionGroupタグで出力します。
MTFLCFSelectedOptionsタグの組み方
<mt:FLCFSelectedOptions field="フィールド名">
選択された選択肢の情報を出力するテンプレートタグ等
<mt:Else>
全ての選択肢が選択されていないときに出力する内容
</mt:FLCFSelectedOptions>例えば、上記の例で、選択された選択肢だけを出力する場合は、テンプレートを以下のように組みます。
選択肢された選択肢の一覧をul/liのリストで出力する例
<mt:EntryHobbyBlock>
・・・
<mt:FLCFSelectedOptions field="hobby">
<mt:If name="__first__"><ul></mt:If>
<li><$mt:FLCFOptionLabel$></li>
<mt:If name="__last__"></ul></mt:If>
<mt:Else>
<p>選択されていません。</p>
</mt:FLCFSelectedOptions>
・・・
</mt:EntryHobbyBlock>選択された項目数の出力
複数選択ドロップダウンで選択された項目の数を出力したい場合は、「MTFLCFSelectedOptionCount」というテンプレートタグ(ファンクションタグ)を使います。nameまたはfieldのモディファイアで、フィールドの名前を指定します。
