Googleマップ型フィールド
Googleマップ型フィールドは、記事等にGoogleマップを入れたいときに使うフィールドです。
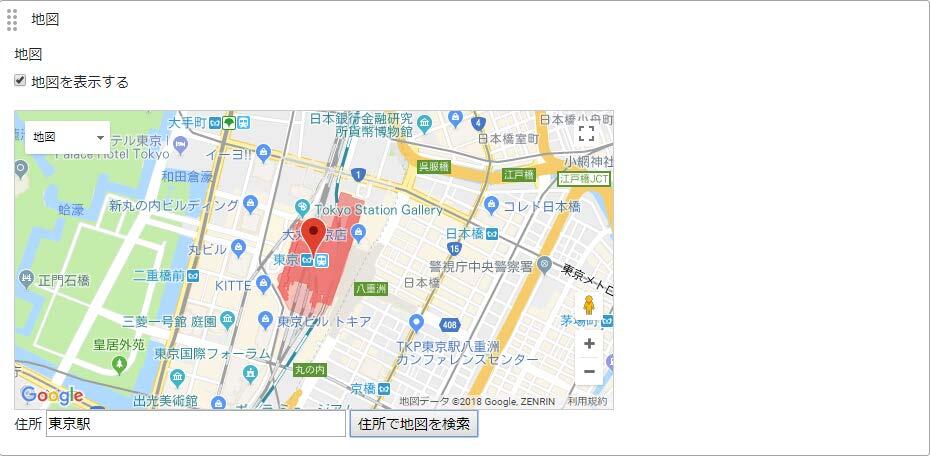
地図の中心にあるマーカーをドラッグして、地図の中心点を移動することができます。また、「住所」の欄に住所を入力して「住所で地図を検索」のボタンをクリックすると、その住所を地図の中心にすることができます。さらに、「地図を表示する」のチェックで、地図を表示するかどうかを選ぶことができます。
Googleマップ型フィールドの例

フィールドの定義
Googleマップ型のフィールドを作るには、カスタムフィールドの設定ページの「フィールドの定義」の欄に、以下のように定義を入力します。
Googleマップ型のフィールドの定義
fields:
フィールド名:
type: googlemaps
label: ラベル
label_class: ラベルのクラス名
admin_width: 管理画面での地図の幅
admin_height: 管理画面での地図の高さ
width: テンプレートで地図を出力する際の幅
height: テンプレートで地図を出力する際の高さ
default: デフォルト値
required: 必須設定「admin_width」と「admin_height」は、記事等の管理画面で地図を入力する際の地図の幅と高さを指定します。単位はピクセルです。例えば、「admin_width: 600」と「admin_height: 400」にすると、管理画面での地図の幅/高さがそれぞれお600/400ピクセルになります。
「width」と「height」は、テンプレートタグで地図を出力する際の幅と高さの既定値を指定します。これも単位はピクセルです。例えば、「width: 500」「height: 300」とすると、テンプレートタグで地図を出力する際の幅と高さは、標準ではそれぞれ500/300ピクセルになります。
なお、Googleマップ型では、デフォルト値の指定方法がやや特殊です。以下のように、4つの値を「|」の文字で区切って並べます。
Googleマップ型フィールドのデフォルト値の書き方
地図表示|緯度|経度|ズーム「地図表示」は、「地図を表示する」のチェックを初期状態でオンにするかどうかを指定します。この値を「1」にすると、チェックが初期状態でオンになります。一方、この値を「0」にすると、チェックが初期状態でオフになります。
「緯度」と「経度」には、地図の中心点の規定値を指定します。また、「ズーム」には、地図のズームレベルを0~20の値で指定します。
フィールド定義の例
例えば、フィールドの定義を以下の表のようにしたいとします。
| 項目 | 値 |
| フィールド名 | gmap |
| ラベル | 地図 |
| 管理画面での地図の幅 | 600 |
| 管理画面での地図の高さ | 400 |
| テンプレートタグで出力する際の地図の幅 | 500 |
| テンプレートタグで出力する際の地図の高さ | 300 |
| 「地図を表示」のチェック | デフォルトでオン |
| デフォルトでの地図の中心の緯度/経度 | 35.710063/139.8107 (東京スカイツリーの緯度/経度) |
| デフォルトのズームレベル | 15 |
この場合、フィールドの定義を以下のように書きます。
フィールド定義の例
fields:
gmap:
type: googlemaps
label: 地図
admin_width: 600
admin_height: 400
width: 500
height: 300
default: 1|35.710063|139.8107|15テンプレートでの地図の出力
テンプレートで地図を出力するには、「MTFLCFGMap」というタグを使います。nameまたはfieldモディファイアで、フィールドの名前を指定します。
このタグはブロックタグで、このブロックの中でGoogleMapsCustomFieldプラグインの各種のテンプレートタグを使って地図を出力します。
例えば、以下のような状況だとします。
- カスタムフィールドに「MTEntryGMap」というテンプレートタグをつけた
- 地図のフィールドの名前はgmap
- 地図を画像として出力
この場合、地図を出力する位置に、以下のようにテンプレートタグを組みます。
地図を出力する例
<mt:EntryGMapBlock>
・・・
<mt:FLCFGMap field="gmap">
<$mt:GMapCFStatic$>
</mt:FLCFGMap>
・・・
</mt:EntryGMapBlock>なお、GoogleMapsCustomFieldプラグインで使えるテンプレートタグは、該当プラグインのマニュアルをご参照ください。
