初めてのフィールド作成
FreeLayoutCustomFieldプラグインをインストールすると、「フリーレイアウト」という型のカスタムフィールドが追加されます。この型のカスタムフィールドを作成し、その中で使うフィールドを定義し、またHTMLとCSSでレイアウトを決めます。
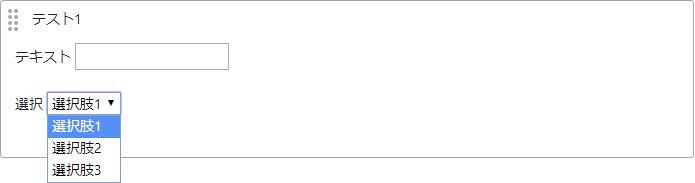
この節では、簡単な例として、1行入力欄とセレクトの2つのフィールドからなるカスタムフィールドを作り、記事に追加する手順を解説します。
1行入力欄とセレクトの2つのフィールドからなるカスタムフィールド

カスタムフィールドの新規作成
まず、サイト(またはシステム)の管理画面で、「カスタムフィールド」→「新規」メニューを選び、カスタムフィールドを新規作成します。
一般のカスタムフィールドと同様に、システムオブジェクト/名前/ベースネーム/テンプレートタグの各欄を設定し、種類の欄で「フリーレイアウト」を選びます。
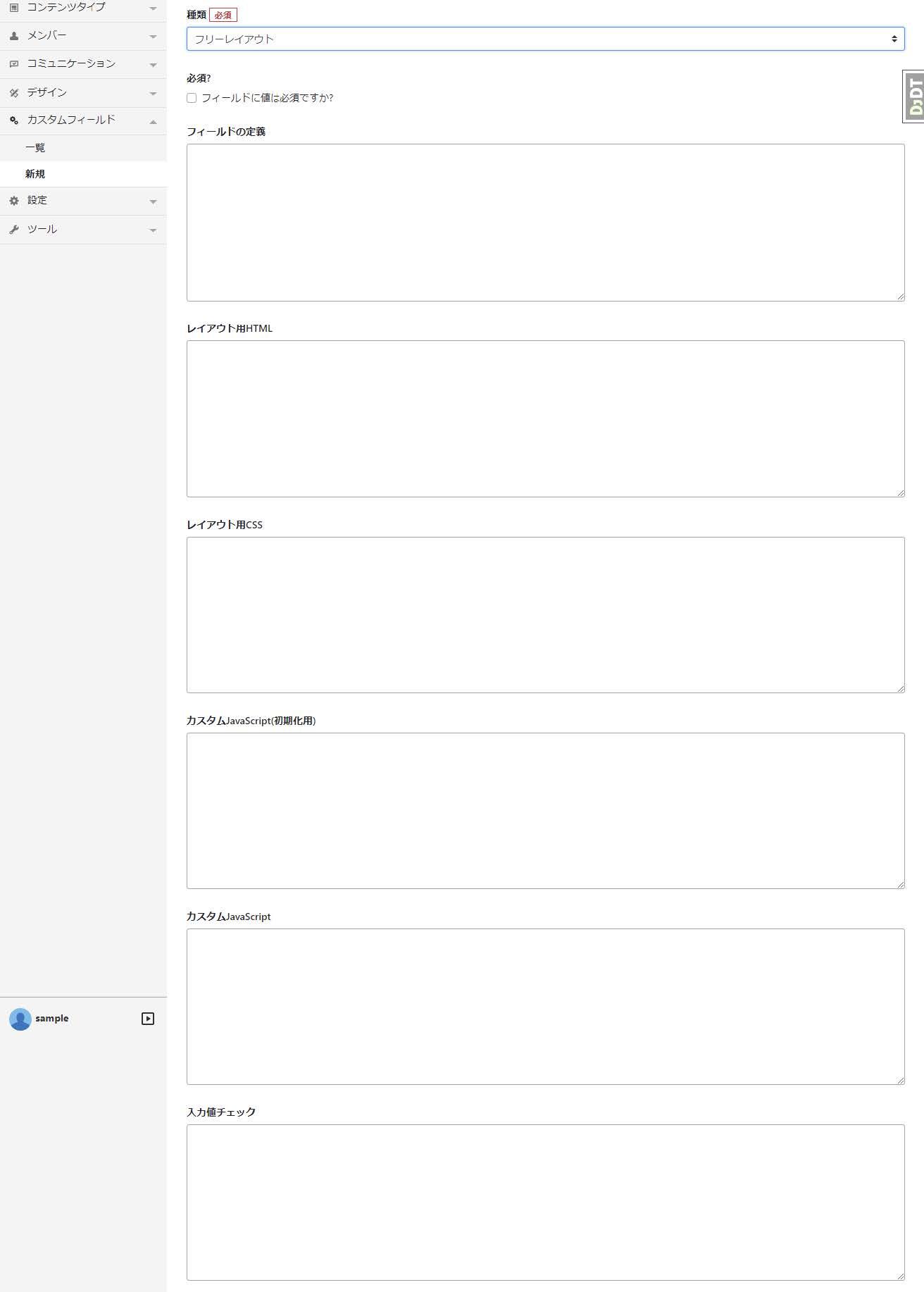
すると、画面の表示が変わり、「フィールドの定義」「レイアウト用HTML」「レイアウト用CSS」「カスタムJavaScript(初期化用)」「カスタムJavaScript」「入力値チェック」の6つの欄が表示されます。これらの欄を使って、フィールドを定義していきます。
カスタムフィールドの種類で「フリーレイアウト」を選んだときの状態

フィールドの定義
フリーレイアウト型のカスタムフィールドでは、1つのカスタムフィールドの中に、複数の入力欄(フィールド)を入れることができます。「フィールドの定義」の欄で、使いたいフィールドを定義します。
フィールドの定義は、「YAML」という形式のテキストデータで行います。ここで取り上げる例では、「フィールドの定義」の欄に以下のように入力します。なお、行頭のインデントは必ずスペースで行います(タブは使えません)。
「fields:」の行の後にある「text1:」と「select1:」の部分が、それぞれ1行入力欄とセレクトを表します。「text1」「select1」は、それぞれのフィールドの名前になります。
「フィールドの定義」の欄に入力する内容
fields:
text1:
type: text
label: テキスト
select1:
type: select
label: 選択
options:
- value: sel1
label: 選択肢1
- value: sel2
label: 選択肢2
- value: sel3
label: 選択肢3