同一フィールド群の複数回追加
FreeLayoutCustomFieldプラグインでは、1つのカスタムフィールドの中で、同じフィールドの組み合わせを複数回入れることができます。
同一フィールド群の複数回追加の概要
1つのカスタムフィールドで、「いくつかの値の組み合わせ」を、複数回入力したい場面は、少なくありません。
例えば、本書の概要のところでも挙げましたが、以下のような場合を考えてみてください。
- 1つの商品で、色のバリエーションがいくつかあります。
- 色ごとに型番があります。
- 商品によって色の数が異なります。
- 商品を記事として扱い、各色の画像と型番をカスタムフィールドで管理したいとします。
この場合、「画像と型番」の組み合わせを、複数回入力できるような仕組みが必要になります。FreeLayoutCustomFieldプラグインでは、このような仕組みを実現することができます。今取り上げている「画像と型番」の例だと、次のページのような入力画面を作ることができます。
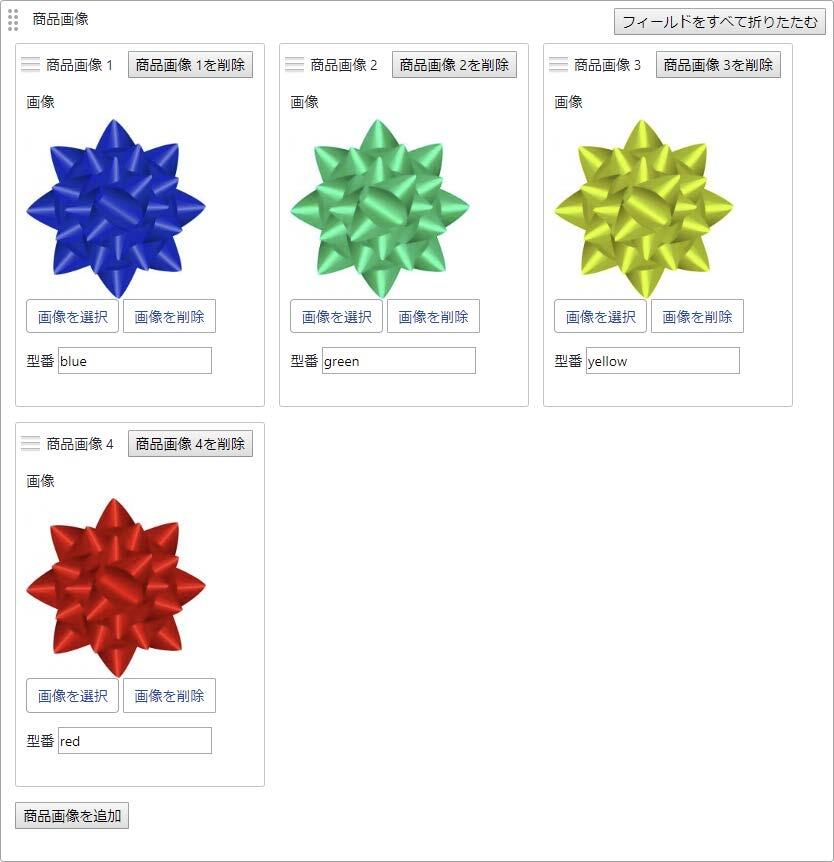
「画像と型番」の組み合わせを複数回入力できるカスタムフィールド

この例の場合、「商品画像を追加」のボタンをクリックすると、「画像と写真の組み合わせ」をもう1つ追加することができます。また、「商品画像1を削除」等のボタンをクリックすると、その「画像と写真の組み合わせ」を削除することもできます。
optionsの設定
同一フィールド群を複数回追加できるようにするには、フィールドの定義する際に、以下のリストのように、「options」というブロックを追加します。
optionsの設定
fields:
・・・(フィールドの定義)・・・
options:
multiple: 1
sortable: 1
float: 1
initial_count: 初期個数各設定値の内容は以下の通りです。
- multiple
「multiple: 1」の行があると、同一フィールド群を複数回追加できるようになります。 - sortable
フィールド群をドラッグアンドドロップで並べ替えられるようにしたい場合、「sortable: 1」の行を入れます。この行がない場合、フィールド群を複数回追加することはできますが、ドラッグアンドドロップでの並べ替えはできません。 - float
CSSを使ってフィールド群を横並びに表示したい場合、「float: 1」の行を入れます。この行がない場合は、フィールド群は縦に並びます。
なお、floatを使う例は後で解説します。 - initial_count
記事等を新規作成した時点で、同一フィールド群を表示する回数を指定します。
例えば、1つの商品に複数の写真があり、それらの写真をフリーレイアウト型のカスタムフィールドで管理したいとします。また、写真の点数は商品によって異なるものの、3点であることが多いとします。この場合「initial_count: 3」としておいて、記事を新規作成した時点で写真のフィールドが3回表示されるようにしておくと入力しやすいです。
initial_countの行がない場合は、フィールド群は初期状態では1回だけ表示されます。
レイアウト用HTML等の設定
同一フィールド群を複数回追加できるようにする場合でも、レイアウト用HTMLやCSSの書き方は、これまでに解説してきたのと同じです。
基本的な例
同一フィールド群を複数回追加できるようにする例として、最初に挙げた「画像と型番」の例を取り上げます。ここでは、基本的な例として、以下のようにフィールドが縦に並ぶものを作ってみます。また、画像/型番の組み合わせをドラッグアンドドロップで並べ替えられるようにします。
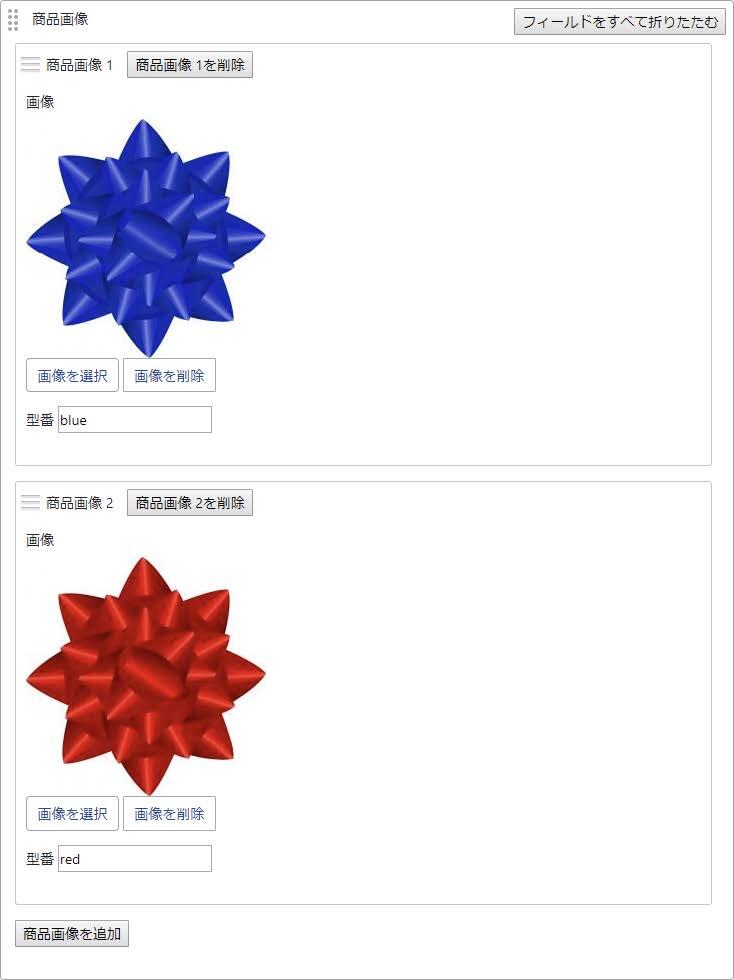
画像と型番の組み合わせを複数回入力できる例

フィールドの内容は以下のようにしたいとします。
画像と型番の組み合わせのフィールドの内容
| フィールド | 設定項目 | 設定値 |
| 型番 | タイプ | テキスト |
| 名前 | model_number | |
| ラベル | 型番 | |
| 画像 | タイプ | 画像 |
| 名前 | photo | |
| ラベル | 画像 |
この場合、フリーレイアウトカスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。「multiple: 1」の行によって、画像と型番の組み合わせを複数回入れることができます。また、「sortable: 1」の行によって、各組み合わせをドラッグアンドドロップで並べ替えられるようになります。
画像/型番の組み合わせの例に対応するフィールドの定義
fields:
model_number:
type: text
label: 型番
photo:
type: image
label: 画像
options:
multiple: 1
sortable: 1「レイアウト用HTML」の欄には、以下のように入力します。画像のラベル({{photo_label}})と入力欄({{photo}})をdiv要素で囲んでクラスを指定していますが、後でCSSを適用します。
画像/型番の組み合わせの例に対応するレイアウト用HTML
<div class="item_photo">
{{photo_label}}
{{photo}}
</div>
<p>{{model_number_label}} {{model_number}}</p>そして、「レイアウト用CSS」の欄に、以下のように入力します。画像部分のdiv要素と、型番部分のp要素の間にマージンを取るために、item_photoクラスのmargin-bottomを指定しています。なお、このCSSでは、カスタムフィールドのベースネームを「entry_items」にするものとしています。
画像/型番の組み合わせの例に対応するレイアウト用CSS
<style type="text/css">
.flcf .item_photo {
margin-bottom: 1em;
}
</style>基本例の改良
今度は、ここまでで作った基本例を元に、各組み合わせを横並びにして入力できるようにする方法を解説します。また、プレビューのサムネイルの大きさも小さくします。
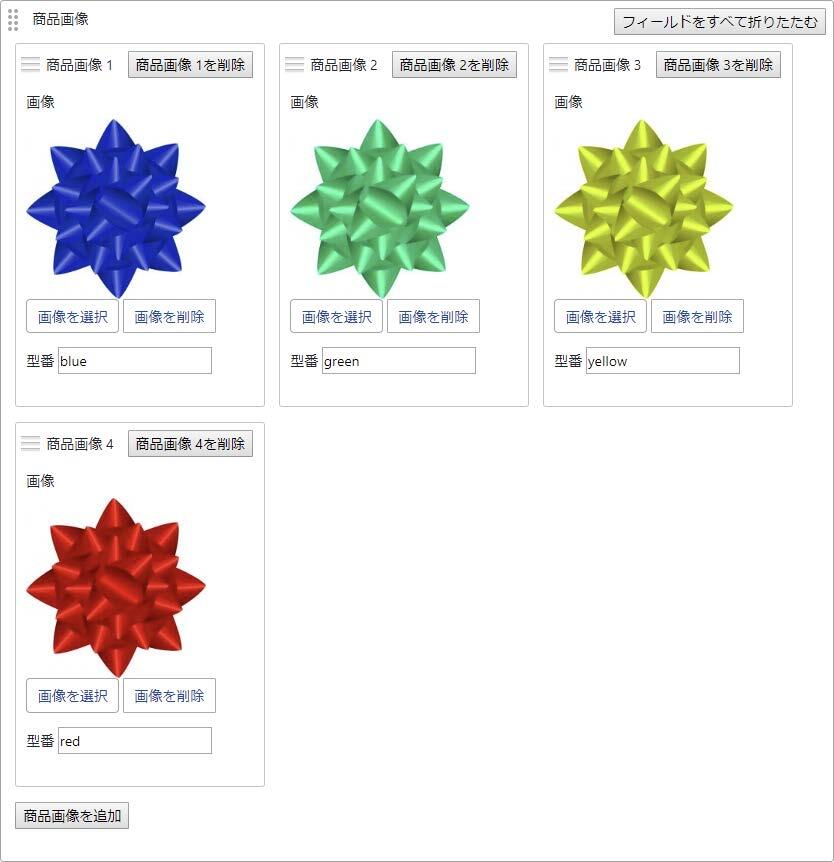
画像と型番の組み合わせを横並びにして複数回入力できる例

まず、「フィールドの定義」の欄の内容を書き換えます。この例では、CSSのfloatを使って組み合わせを横並びにしますので、optionsのブロックに「float: 1」の行を追加します。
フィールドの定義に「float: 1」を追加
fields:
model_number:
type: text
label: 型番
photo:
type: image
label: 画像
options:
multiple: 1
sortable: 1
float: 1レイアウト用HTMLは、前述の例のままで良いです。そして、レイアウト用CSSを使って、フィールドの組み合わせをレイアウトします。
フィールドの組み合わせはdiv要素で囲まれ、「flcf-block」というクラスが付きます。したがって、このクラスに「float:left」を指定し、かつwidthで幅を指定することで、横並びにすることができます。
また、サムネイル画像もdiv要素で囲まれ、「flcf-preview」というクラスが付きます。そこで、このクラスのdiv要素に含まれるimg要素に対して、max-widthとmax-heightを指定して、サムネイルの最大サイズを設定します。
ここで取り上げる例では、「レイアウト用CSS」の欄に以下のように入力します。なお、このCSSでは、カスタムフィールドのベースネームを「entry_items」にするものとしています。
画像/型番の組み合わせを横並びで入力する場合のレイアウト用CSS
<style type="text/css">
.flcf .item_photo {
margin-bottom: 1em;
}
.flcf .flcf-block {
float: left;
width: 250px;
margin-right: 1em;
}
.flcf .item_photo .flcf-preview {
width: 180px;
height: 180px;
}
.flcf .item_photo .flcf-preview img {
max-width: 180px;
max-height: 180px;
}
</style>