フィールド定義の詳細
この節では、フィールドを定義する方法の詳細について解説します。
フィールド定義の書式
フリーレイアウト型カスタムフィールドの設定ページで、「フィールドの定義」の欄に、以下のような書き方で使用するフィールドを定義します。
fields:
フィールド名:
label: ラベル
type: タイプ
class: クラス名
label_class: ラベルのクラス名
default: デフォルト値
required: 必須設定
options:
オプション項目
...
フィールド名:
label: ラベル
type: タイプ
class: クラス名
label_class: ラベルのクラス名
default: デフォルト値
required: 必須設定
options:
オプション項目
...
...- フィールド名
個々のフィールドを識別するための名前を指定します。半角英数字の組み合わせで、フィールド名を決めます。 - ラベル
フィールドの横や上などに表示するラベルの文字列を指定します。 - タイプ
フィールドのタイプを指定します。個々のタイプの書き方については、この後の項で順次解説します。 - クラス名
フィールドの入力欄(input要素等)にCSSのクラスをつけたい場合は、そのクラス名を指定します。クラスをつければ、CSSでフィールドのデザインをカスタマイズすることができます。
クラスをつけない場合は、「class: クラス名」の記述は不要です。 - ラベルのクラス名
フィールドのラベル(label要素)にCSSのクラスをつけたい場合は、そのクラス名を指定します。クラスをつけない場合は、「label_class: ラベルのクラス名」の記述は不要です。 - デフォルト値
フィールドにあらかじめ値を入力した状態にしたい場合、「default: デフォルト値」の行で、その値を指定します。この行を省略すると、初期状態ではフィールドには値は入りません。 - 必須設定
フィールドを入力必須にしたい場合は、「required: 1」の行を入れます。入力を任意にする場合は、requiredの行は書きません。
なお、入力必須のフィールドでは、Movable Type標準のカスタムフィールドと同様に、ラベルの右に「必須と赤字で表示されます。 - オプション
フィールドのタイプによっては、オプションを指定する場合があります。詳細については、この後の項で順次解説します。
なお、ラベル等に指定する文字列によっては、YAMLの解析の際にエラーが発生することがあります。その場合は、文字列の前後を「'」で囲むようにします。
レイアウト用HTMLの入力
フィールドを定義したら、次に「レイアウト用HTML」の欄で、フィールドを表示するためのHTMLを入力します。このHTMLでは、一般のHTMLのタグと、フィールドを表す独自のタグとを組み合わせます。
独自のタグとして、「{{フィールド名}}」と「{{フィールド名_label}}」の2種類があります。「フィールド名」の部分は、フィールドの定義の「フィールド名:」で付けた値を指定します。例えば、フィールド名を「text1」にした場合、「{{text1}}」と「{{text1_label}}」のタグを使うことができます。
「{{フィールド名}}」のタグは、実際の入力欄(inputやselectなど)に変換されます。フィールドの定義の際に「class: クラス名」の行を書いた場合は、input等の要素にそのクラス名が追加されます。
また、「{{フィールド名_label}}」は、そのフィールドに対応するlabel要素に変換されます。ラベルとして表示する文字列は、フィールドの定義の「label: ラベル」の行で指定します。また、「label_class: ラベルのクラス名」の行を指定した場合は、label要素にそのクラス名が追加されます。
レイアウト用CSSの入力
フィールドのデザインは、CSSで細かく調整することができます。このCSSは、カスタムフィールドの設定ページで、「レイアウト用CSS」の欄に入力します。
レイアウト用CSSの欄に入力した内容は、管理画面(のHTMLのヘッダー部分)にそのまま組み込まれます。外部スタイルシートを<link rel="stylesheet" href="・・・">の形で組み込むか、もしくは<style type="text/css">・・・</style>の形で組み込むことができます。
個々のカスタムフィールドのHTML構造は、基本的には以下のような形になっています。「ベースネーム」の部分は、個々のカスタムフィールドのベースネームに置き換わります。
カスタムフィールドのHTML構造
<div id="customfield_ベースネーム-field" class"field ・・・">
<div class="col-auto field-header">・・・</div>
<div class="col">・・・(カスタムフィールドのラベル)・・・</div>
<div class="mt-flexBreak></div>
<div class="mt-draggable__content">
・・・(カスタムフィールド本体)・・・
</div>
</div>フリーレイアウトカスタムフィールドでは、個々のフィールドとそのラベルにクラスを付けることができます(14ページ参照)。したがって、カスタムフィールド内の個々のフィールドやラベルのCSSを設定するには、基本的には以下のようなCSSを書けば良いです。
フリーレイアウトカスタムフィールドのデザインを決めるCSS
#customfield_ベースネーム-field .クラス名 {
入力要素に対するCSS
}
#customfield_ベースネーム-field .ラベルのクラス名 {
入力要素のラベルに対するCSS
}なお、レイアウト用CSSとして外部スタイルシートを使う場合、そのファイルをMovable Typeのインストール先にある「mt-static」ディレクトリの中に入れることができます。この場合、レイアウト用CSSの欄に「mt-static」ディレクトリのアドレスを直接に書く代わりに、「{{static_uri}}」というキーワードを使います。
例えば、レイアウト用CSSの欄に以下のように入力したとします。
<link href="{{static_uri}}mycss/foo.css" rel="stylesheet" type="text/css">この場合、この行が管理画面に組み込まれる際に、以下のように置換されてから組み込まれます。
#<link href="Movable Typeのmt-staticディレクトリのアドレス/mycss/foo.css" rel="stylesheet" type="text/css">1行テキスト型のフィールド
もっとも基本的なフィールドとして、1行のテキストを入力するフィールドがあります。1行テキスト型のフィールドは、タイプが「text」になります。
例えば、以下の画面のように、1行テキスト型のフィールドを2つ追加したいとします。
1行テキスト型のフィールドの例

また、フィールドの内容は以下のようにしたいとします。
| 設定項目 | 設定値 | |
| 1つ目 | 名前 | text1 |
| ラベル | テキスト1 | |
| クラス名 | text1 | |
| ラベルのクラス名 | text1-label | |
| 入力必須 | 必須にする | |
| 2つ目 | 名前 | text2 |
| ラベル | テキスト2 | |
| クラス名 | text2 | |
| ラベルのクラス名 | text2-label | |
| 入力必須 |
必須にしない |
この場合、フリーレイアウトカスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。
1行テキスト型の例に対応するフィールドの定義
fields:
text1:
type: text
label: テキスト1
class: text1
label_class: text1-label
required: 1
text2:
type: text
label: テキスト2
class: text2
label_class: text2-labelそして、「レイアウト用HTML」の欄には、以下のようなHTMLを入力します。
1行テキスト型の例に対応するレイアウト用HTML
<p>{{text1_label}} {{text1}}</p>
<p>{{text2_label}} {{text2}}</p>複数行テキスト型のフィールド
2行以上のテキストを入力できるようにしたい場合は、複数行テキスト型のフィールドを使います。複数行テキスト型のフィールドは、タイプが「textarea」になります。
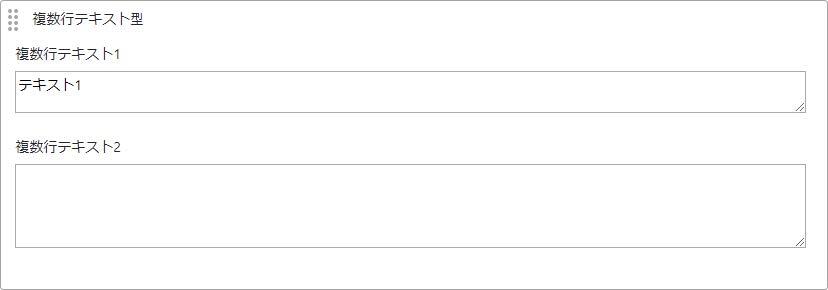
例えば、以下の画面のように、複数行テキスト型のフィールドを2つ追加したいとします。
複数行テキスト型のフィールドの例

また、フィールドの内容は以下のようにしたいとします。
| 設定項目 | 設定値 | |
| 1つ目 | 名前 | textarea1 |
| ラベル | 複数行テキスト1 | |
| クラス名 | textarea1 | |
| ラベルのクラス名 | textarea1-label | |
| デフォルト値 | テキスト1 | |
| 2つ目 | 名前 | textarea2 |
| ラベル | 複数行テキスト2 | |
| クラス名 | textarea2 | |
| ラベルのクラス名 | textarea2-label |
この場合、フリーレイアウト型カスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。
複数行テキスト型の例に対応するフィールドの定義
fields:
textarea1:
type: textarea
label: 複数行テキスト1
class: textarea1
label_class: textarea1-label
default: テキスト1
textarea2:
type: textarea
label: 複数行テキスト2
class: textarea2
label_class: textarea2-labelまた、「レイアウト用HTML」の欄には以下のように入力します。
レイアウト用HTMLの内容
<p>{{textarea1_label}}<br />{{textarea1}}</p>
<p>{{textarea2_label}}<br />{{textarea2}}</p>さらに、「レイアウト用CSS」の欄に以下のように入力して、textarea要素のCSSを指定します。なお、このCSSでは、カスタムフィールドのベースネームを「entry_textarea」にしたものとしています。
レイアウト用CSSの内容
<style type="text/css">
#customfield_entry_textarea-field .textarea1 {
width: 100%;
height: 3em;
}
#customfield_entry_textarea-field .textarea2 {
width: 100%;
height: 6em;
}
</style>HTML5の属性の指定(1行テキスト型/複数行テキスト型)
1行テキスト型および複数行テキスト型のフィールドに対して、HTML5で追加された以下の属性を指定することができます。Webブラウザがこれらの属性に対応していれば、それに沿った動作になります。
- placeholder
- minlength
- maxlength
- pattern(1行テキスト型のみ)
placeholder属性を指定すると、テキスト等の欄に何も入力されていないときに、その属性に指定した文字列が薄く表示されます。入力してほしい内容を表す文章を指定しておくと良いでしょう。
minlength/maxlength属性では、入力する文字列の長さの最小値と最大値を指定することができます。また、pattern属性では、入力可能な文字列のパターンを正規表現で表します。minlength/maxlength/patternの指定に合わない文字列が入力され、そのままの状態で記事等を保存しようとした場合は、Webブラウザによってエラーメッセージが表示され、保存が中断します。
各属性に指定する値は、対象のフィールドの定義の中で、「type:」や「label:」等の行と同じ階層に記述します。
例えば、17ページの例で挙げたテキスト型のフィールドの例で、以下の表のような設定を行いたいとします。この場合、フィールドの定義を後のリストのように書きます。pattern属性に指定する値は、前後を「'」で囲むようにします。
設定内容
| フィールド | 項目 | 内容 |
| 1つ目の1行テキスト型 | placeholder | 3文字以上10文字以内で入力 |
| minlength | 3 | |
| maxlength | 10 | |
| 2つ目の1行テキスト型 | placeholder | アルファベット5文字以内で入力 |
| pattern | [a-zA-Z]{1,5} |
placeholder等の属性の設定例
fields:
text1:
type: text
label: テキスト1
class: text1
label_class: text1-label
required: 1
placeholder: 3文字以上10文字以内で入力
minlength: 3
maxlength: 10
text2:
type: text
label: テキスト2
class: text2
label_class: text2-label
placeholder: アルファベット5文字以内で入力
pattern: '[a-zA-Z]{1,5}'チェックボックス型のフィールド
チェックボックス型のフィールドは、タイプが「checkbox」になります。
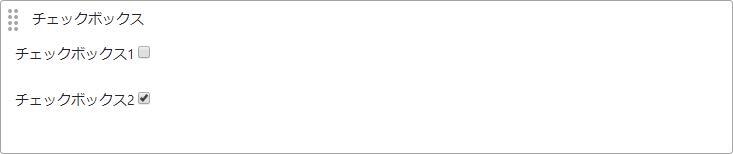
例えば、以下の画面のように、チェックボックス型のフィールドを2つ追加したいとします
チェックボックス型のフィールドの例

また、フィールドの内容は以下のようにしたいとします。
チェックボックス型のフィールドの内容
| 設定項目 | 設定値 | |
| 1つ目 | 名前 | checkbox1 |
| ラベル | チェックボックス1 | |
| クラス名 | checkbox1 | |
| ラベルのクラス名 | checkbox1-label | |
| 2つ目 | 名前 | checkbox2 |
| ラベル | チェックボックス2 | |
| クラス名 | checkbox2 | |
| ラベルのクラス名 | checkbox2-label | |
| デフォルト値 | チェックをオンにする |
この場合、フリーレイアウトカスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。デフォルトでチェックをオンにするには、「default: デフォルト値」の行を「default: 1」のように書きます。
チェックボックス型の例に対応するフィールドの定義
fields:
checkbox1:
type: checkbox
label: チェックボックス1
class: checkbox1
label_class: checkbox1-label
checkbox2:
type: checkbox
label: チェックボックス2
class: checkbox2
label_class: checkbox2-label
default: 1また、「レイアウト用HTML」の欄には以下のように入力します。
レイアウト用HTMLの内容
<p>{{checkbox1_label}} {{checkbox1}}</p>
<p>{{checkbox2_label}} {{checkbox2}}</p>セレクト型のフィールド
複数の選択肢の中からドロップダウン形式で1つの選択肢を選べるようにしたい場合、セレクト型のフィールドを使います。セレクト型のフィールドは、タイプが「select」になります。
セレクト型のフィールドでは、以下のリストのように、フィールドの定義の際に「options」の部分で選択肢を設定します。
セレクト型のフィールドの書き方
fields:
フィールド名:
type: select
label: ラベル
class: クラス名
label_class: ラベルのクラス名
default: デフォルト値
required: 必須設定
options:
- label: 表示値
value: 送信値
- label: 表示値
value: 送信値
・・・「表示値」とは、選択肢としてセレクトに表示する値のことです。一方の「送信値」は、その選択肢が選ばれたときに、サーバーに送信する(=データとして保存する)値のことです。
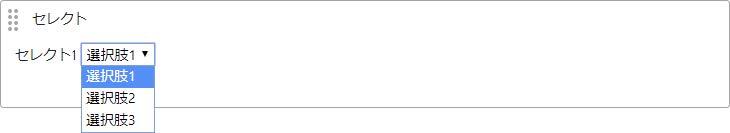
例えば、以下のようなセレクト型のフィールドを作りたいとします。
セレクト型のフィールドの例

フィールドの内容は以下のようにしたいとします
セレクト型のフィールドの内容
| 設定項目 | 設定値 |
| 名前 | select1 |
| ラベル | セレクト1 |
| クラス名 | select1 |
| ラベルのクラス名 | select1-label |
また、各選択肢の表示値と送信値を以下のようにしたいとします。
各選択肢の表示値と送信値
| 表示値 | 送信値 |
| 選択肢1 | value1 |
| 選択肢2 | value2 |
| 選択肢3 | value3 |
この場合、フリーレイアウトカスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。
fields:
select1:
type: select
label: セレクト1
class: select1
label_class: select1_label
options:
- label: 選択肢1
value: value1
- label: 選択肢2
value: value2
- label: 選択肢3
value: value3また、「レイアウト用HTML」の欄には以下のように入力します。
<p>{{select1_label}} {{select1}}</p>なお、選択肢の中で、特定の1つをデフォルト値にすることもできます。その場合は、その選択肢の送信値を「default:」の行に書きます。
例えば、前述の例で、「select1」のセレクトのデフォルト値を「value2」にしたいとします。この場合、フィールドの定義を以下のように書きます。
フィールドの定義
fields:
フィールド名:
・・・
options:
- label: 選択肢1
value: value1
- label: 選択肢2
value: value2
- label: 選択肢3
value: value3
default: value2また、セレクトを選択必須にする場合、先頭の選択肢の送信値を空文字列(クオーテーションマーク2つ)にすることで、何も選択していないときに選択必須のエラーメッセージを表示するようにすることができます。
例えば、フィールドの設定でoptionsの部分を以下のようにすると、初期状態ではセレクトに「選択してください」と表示されます。そして、そのまま何も選択せずに記事等を保存しようとすると、選択必須のエラーメッセージが表示されるようになります。
先頭の選択肢の送信値を空文字列にする
fields:
フィールド名:
・・・
options:
- label: 選択してください
value: ''
- label: 選択肢1
value: value1
- label: 選択肢2
value: value2
- label: 選択肢3
value: value3
required: 1セレクト型(optgroupあり)のフィールド
セレクト(select要素)では、optgroup要素を使って、選択肢をいくつかのグループに分けることもできます。optgroupを使う場合のセレクト型のフィールドは、タイプが「optgroup」になります。
フィールド定義の書き方は、optgroupを使わないセレクト型の場合とほぼ同じです。ただし、各グループの先頭の選択肢に、「group: グループのラベル」の行を入れます。
セレクト型の例に対応するフィールドの定義
fields:
select1:
type: select
label: セレクト1
class: select1
label_class: select1_label
options:
- group: グループのラベル
label: 表示値
value: 送信値
- label: 表示値
value: 送信値
・・・
- group: グループのラベル
label: 表示値
value: 送信値
- label: 表示値
value: 送信値
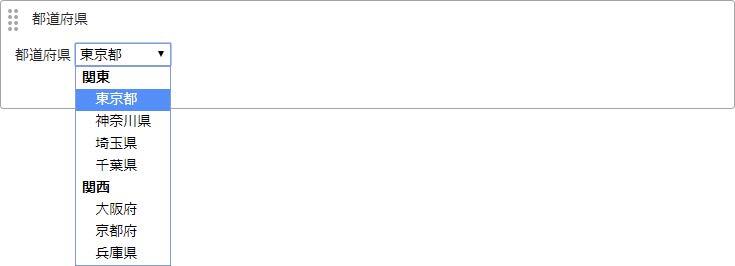
・・・例えば、以下のような都道府県選択のセレクトを作りたいとします。

また、各都道府県に対応する送信値を、以下のようにしたいとします。
| 表示値 | 送信値 |
| 東京都 | tokyo |
| 神奈川県 | kanagwa |
| 埼玉県 | saitama |
| 千葉県 | chiba |
| 大阪府 | osaka |
| 京都府 | kyoto |
| 兵庫県 | hyogo |
フィールドの名前を「pref」にするとすれば、このフィールドの定義は以下のようになります
都道府県を入力するセレクト(optgroupあり)
fields:
pref:
type: optgroup
label: 都道府県
options:
- group: 関東
value: tokyo
label: 東京都
- value: kanagawa
label: 神奈川県
- value: saitama
label: 埼玉県
- value: chiba
label: 千葉県
- group: 関西
value: osaka
label: 大阪府
- value: kyoto
label: 京都府
- value: hyogo
label: 兵庫県
default: tokyoラジオボタン型のフィールド
数個程度の選択肢の中から1つを選択するようにしたい場合、セレクト型を使うこともできますが、ラジオボタン型のフィールドを使うこともできます。
ラジオボタン型のフィールドは、タイプが「radio」になります。この点を除くと、フィールドの定義の書き方はセレクト型の場合と同じです。
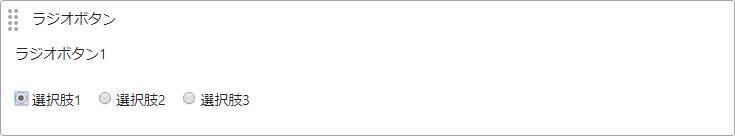
例えば、セレクト型のところで紹介した例を、以下のようなラジオボタンに変えるとします。
ラジオボタン型のフィールドの例

この場合、フリーレイアウトカスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。
ラジオボタン型の例に対応するフィールドの定義
fields:
radio1:
type: radio
label: ラジオボタン1
class: radio1
label_class: radio1_label
options:
- label: 選択肢1
value: value1
- label: 選択肢2
value: value2
- label: 選択肢3
value: value3また、「レイアウト用HTML」の欄には以下のように入力します
レイアウト用HTMLの内容
<p>{{radio1_label}}</p>
{{radio1}}なお、個々のラジオボタンは、ul/li要素を使ったリストとして出力され、CSSで横並びの表示になります。
日付/時刻型のフィールド
日付や時刻を入力するフィールドを作ることもできます。Movable Type標準の日付/時刻型のカスタムフィールドと同様に、日付はカレンダーで選択することができます。また、日付と時刻/日付のみ/時刻のみのフィールドを作ることができます。それぞれのタイプはdatetime/date/timeになります。
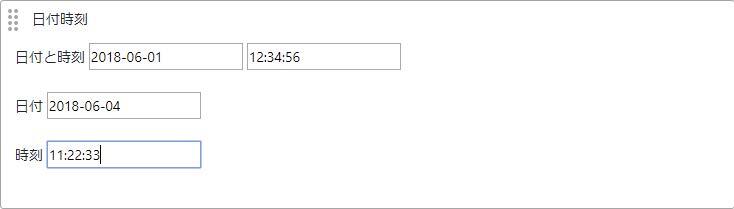
例えば、以下のように、日付と時刻/日付のみ/時刻のみの3つのフィールドを、1つのカスタムフィールドに入れたいとします。
日付/時刻型フィールドの例

また、フィールドの内容は以下のようにしたいとします
日付/時刻型のフィールドの内容
| 設定項目 | 設定値 | |
| 日付と時刻 | 名前 | datetime1 |
| ラベル | 日付と時刻 | |
| クラス名 | datetime1 | |
| ラベルのクラス名 | datetime1-label | |
| 日付 | 名前 | date1 |
| ラベル | 日付 | |
| クラス名 | date1 | |
| ラベルのクラス名 | date1-label | |
| 時刻 | 名前 | time1 |
| ラベル | 時刻 | |
| クラス名 | time1 | |
| ラベルのクラス名 | time1-label |
この場合、フリーレイアウト型カスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。
日付/時刻型の例に対応するフィールドの定義
fields:
datetime1:
type: datetime
label: 日付と時刻
class: datetime1
label_class: datetime1_label
date1:
type: date
label: 日付
class: date1
label_class: date1_label
time1:
type: time
label: 時刻
class: time1
label_class: time1_labelまた、「レイアウト用HTML」の欄には以下のように入力します。
レイアウト用HTMLの内容
<p>{{datetime1_label}} {{datetime1}}</p>
<p>{{date1_label}} {{date1}}</p>
<p>{{time1_label}} {{time1}}</p>なお、日付/時刻型のフィールドにデフォルト値を指定したい場合、「default」の行を「default: YYYYMMDDHHMMSS」のように、年4桁/月2桁/日2桁/時2桁/分2桁/秒2桁の14桁の数値で指定します。
例えば、デフォルト値を2015年1月23日12時34分56秒にする場合は、「default」の行を以下のように書きます。
default: 20150123123456日付のみのフィールドでデフォルト値を指定する場合は、年月日はYYMMDDの形で指定し、時/分/秒の部分を「000000」にします。また、時刻のみのフィールドでデフォルト値を指定する場合は、年/月/日の部分を「19700101」にして、時/分/秒の部分を「HHMMSS」の形で指定します。
数値型のフィールド
HTML5で追加された「input type="number"」と「input type="range"」の数値型のフィールドを作ることができます。
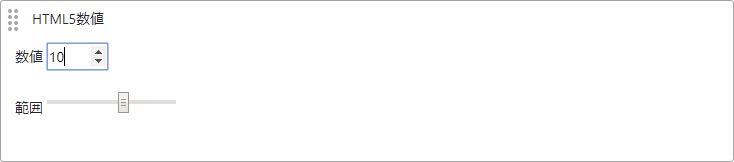
フィールドの表示形式は、Webブラウザに依存します。例えば、number型のフィールドの場合、ChromeやFirefoxでは、欄の右端に上下の矢印のボタンが表示され、入力する数値を増減することができます。一方、Internet ExplorerやEdgeではこれらのボタンは表示されません。
numberとrangeの例

それぞれのタイプは、「number」と「range」です。他のフィールドと同様の方法で定義することができ、それに加えて「min」「max」「step」の設定を行うことができます。
数値型のフィールドの定義の書き方
fields:
フィールド名:
type: numberまたはrange
label: ラベル
class: クラス名
label_class: ラベルのクラス名
min: 最小値
max: 最大値
step: 増分
default: デフォルト値
required: 必須設定minとmaxで、入力できる数値の範囲を指定します。min/maxともに省略可能です。また、「step」では入力できる数値の増分を指定することができます。stepを省略した場合は、「step: 1」と指定したのと同じことになります。例えば、minが0、maxが10、stepが2の場合、入力できる数値は0、2、4、6、8、10のいずれかになります。
例えば、前述の図の1つ目のような数値型のフィールドを作り、名前を「num」にするとします。また、min/max/stepをそれぞれ0/10/2にするとします。この場合、フィールドの定義は次のページのように書きます。
数値型フィールドの定義の例
fields:
num:
type: number
label: 数値
min: 0
max: 10
step: 2アセット型のフィールド
アセット(画像/オーディオ/ビデオ/ファイル)をアップロードするためのフィールドを作ることもできます。
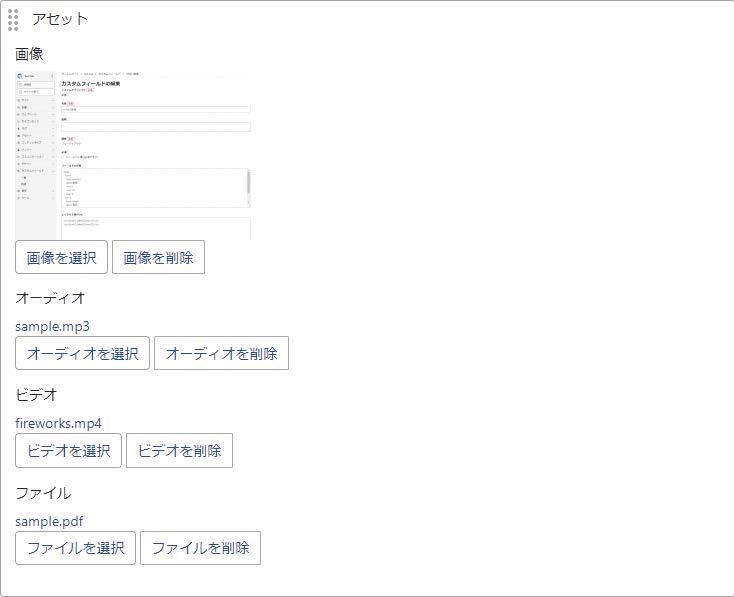
画像/オーディオ/ビデオ/ファイルのタイプは、それぞれimage/audio/video/fileになります。画像のフィールドでは、ファイルをアップロードすると、その画像のサムネイルが表示されます。また、オーディオ/ビデオ/ファイルのフィールドでは、ファイルをアップロードすると、それらへのリンクが表示されます。
ただし、アセット型のフィールドは、Movable Type標準のカスタムフィールドと同じく、ユーザーには追加することができません(正しく動作しません)。
また、ウェブサイトにアセット型のフィールドを追加し、かつそのウェブサイトの配下のブログにあるアセットをフィールドに割り当てた場合、そのアセットのURLが正しくならない制限があります。ウェブサイトでアセット型のフィールドを使う場合、そのフィールドにはそのウェブサイトに属するアセットを割り当てるようにしてください。
例えば、以下のように画像/オーディオ/ビデオ/ファイルの4つをアップロードするカスタムフィールドを作りたいとします。
アセット型のフィールドの例

また、フィールドの内容は以下のようにしたいとします。
| フィールド | 設定項目 | 設定値 |
| 画像 | 名前 | image1 |
| クラス | 画像 | |
| クラス名 | image1 | |
| ラベルのクラス名 | image1-label | |
| オーディオ | 名前 | audio1 |
| クラス | オーディオ | |
| クラス名 | audio1 | |
| ラベルのクラス名 | audio1-label | |
| ビデオ | 名前 | vide01 |
| クラス | ビデオ | |
| クラス名 | video1 | |
| ラベルのクラス名 | video1-label | |
| ファイル | 名前 | file1 |
| クラス | ファイル | |
| クラス名 | file1 | |
| ラベルのクラス名 | file1-label |
この場合、フリーレイアウトカスタムフィールドの設定ページの「フィールドの定義」の欄に以下のように入力します。
日付/時刻型の例に対応するフィールドの定義
fields:
image1:
type: image
label: 画像
class: image1
label_class: image1-label
audio1:
type: audio
label: オーディオ
class: audio1
label_class: audio1-label
video1:
type: video
label: ビデオ
class: video1
label_class: video1-label
file1:
type: file
label: ファイル
class: file1
label_class: file1-labelまた、「レイアウト用HTML」の欄には以下のように入力します。
なお、アセット系のフィールドでは、アップロードのリンク等はdiv要素で囲まれるようになっています。
レイアウト用HTMLの内容
{{image1_label}} {{image1}}
{{audio1_label}} {{audio1}}
{{video1_label}} {{video1}}
{{file1_label}} {{file1}}さらに、「レイアウト用CSS」の欄に以下のように入力します。この例では、カスタムフィールドのベースネームが「entry_assets」であるものとしています。
「actions-bar」は、アップロード等のリンクの部分のdiv要素についているクラス名です。div要素はmarginが0になっていて、そのままだと各フィールドの間に隙間がない状態になるため、margin-bottomを指定しています。
レイアウト用CSSの内容
<style type="text/css">
#customfield_entry_assets-field .actions-bar {
margin-bottom: 1em;
}
</style>