サンプルテーマ
更新日:2024.01.31
サンプルテーマとして、1つのカスタムフィールドで、複数の画像を扱う例を紹介します。 1つの商品に対して、色違いなどで写真が複数ある場合を想定しています。
テーマのインストール
テーマのファイルは以下からダウンロードします。
flcf_images_1_10.zip
ダウンロードしたZipファイルを解凍すると、「themes」というフォルダができます。
このフォルダをMovable Typeのインストール先ディレクトリにアップロードします。
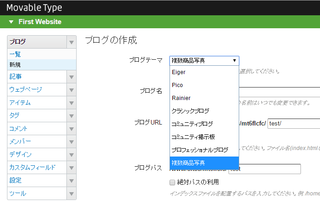
そして、ブログを新規作成し、その際にテーマとして「複数商品画像」を選びます。

記事の作成
テーマをインストールしたら、記事を新規作成し、画面右上の「表示オプション」を開いて、「商品画像」のフィールドを表示します。

標準では3つの画像をアップロードできます。また、画像ごとに型番を入力することができます。
「商品画像を追加」のボタンをクリックすると、画像のフィールドを増やすことができます。
また、「商品画像1を削除」等のボタンをクリックすると、そのフィールドを削除することもできます。
さらに、「商品画像1」等のキャプションの左にある三本線をドラッグして、フィールドを並べ替えることもできます。

カスタムフィールドの内容
「カスタムフィールド」→「一覧」のメニューでカスタムフィールド一覧のページを開き、そこから「商品画像」カスタムフィールドの内容を編集する状態にしてみてください。
YAML/HTML/CSSで、フィールドを定義する仕組みを見ることができます。

