タブ/アコーディオンの利用
更新日:2024.02.06
フィールドの組み合わせやユニットを複数回追加できるようにする場合、それらをタブやアコーディオンで切り替えることもできます。
タブ/アコーディオンのユーザーインターフェース
フィールドの組み合わせやユニットを複数回追加した場合、通常は各組み合わせ/ユニットを縦に並べて表示します。各組み合わせ/ユニットの内容を一度に見ることができますが、一方で画面が縦に長くなり、スクロールが必要になるというデメリットもあります。
そこで、フィールドの組み合わせ/ユニットを複数回追加したときに、それらをタブやアコーディオンで切り替えるようにすることもできます。
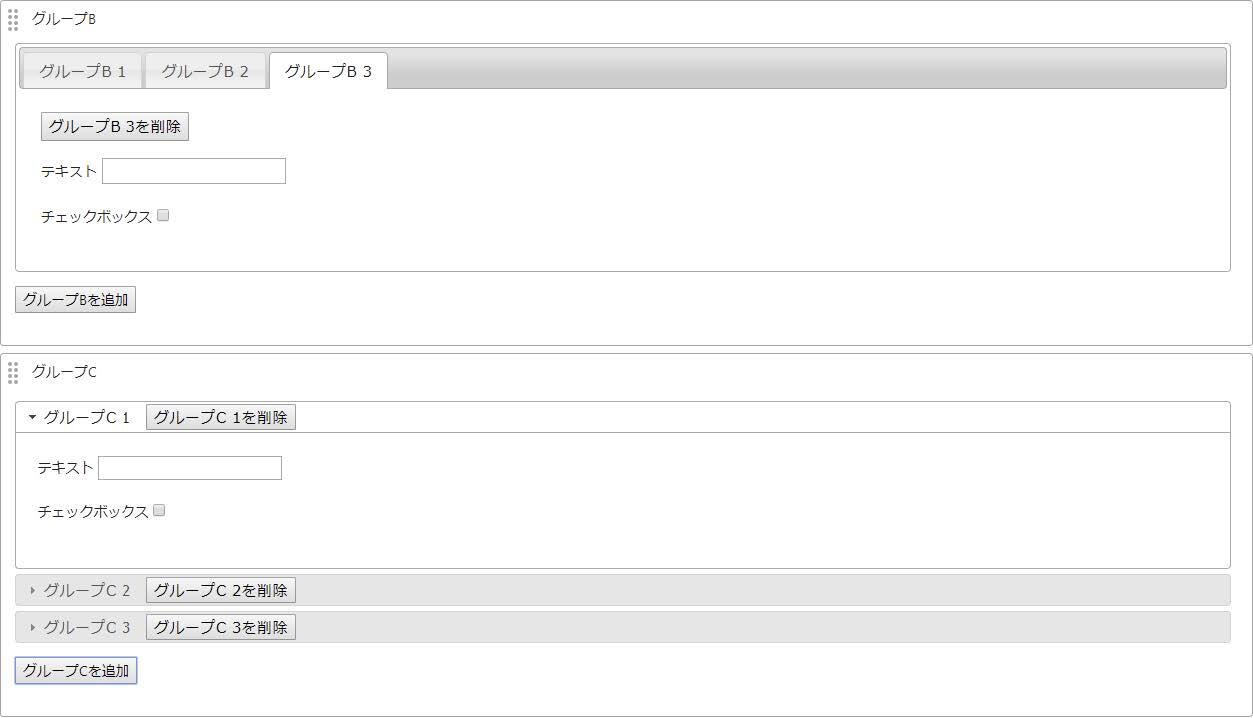
タブ/アコーディオンでフィールドの組み合わせやユニットを切り替え可能

タブ/アコーディオンの利用
フィールドの組み合わせ/ユニットをタブで切り替えて表示できるようにしたい場合、フィールドの定義の「options」のブロックに「tab: 1」の行を追加します。また、アコーディオンで切り替えて表示できるようにしたい場合は、「options」のブロックに「accordion: 1」の行を追加します。HTMLやCSSの組み方は、これまで通りです。
例えば、前ページの「グループB」のカスタムフィールドでは、フィールドの定義を以下のようにしています。最後の行の「tab: 1」で、フィールドの組み合わせをタブで切り替えられるようにしています。
「グループB」カスタムフィールドの定義
fields:
txt:
type: text
label: テキスト
chk:
type: checkbox
label: チェックボックス
options:
multiple: 1
sortable: 1
tab: 1